Update to v2.2
- adds colour properties for html background and text
- edit to
copyfromAssetsblock title - temp file delete function added (under the hood...)
Update to v2.2
copyfromAssets block titleDoesn't seem to work with Kodular.
Any of it, or just one of the functions ?
The web page at
file:///data/user/0/io.makeroid.companion/cache/display4036312430542112567.html
could not be loaded because
net:ERR_ACCESS_DENIED
We believe it is a file path issue, peculiar to Kodular. Will have a look at it.
Same result.
updated to v2.3 to provide file access in Kodular
new features:
Now included is an add on extension to allow selection of Assets when the app is compiled. The method used to do this is to write(copy) the asset file to a temporary file in the private directory of the app (there doesn't really appear to be any other way at the time of writing). The temporary file is overwritten when a new asset is loaded. You must ensure that your file naming follows the standard format, e.g. myfile.pdf
You can download the add on extension and see the usage/blocks in the first post.
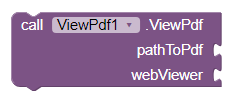
Hi @TIMAI2 , hope you are having a good time, I wanted to ask that, what block fitts in the web viewer socket in this block if we want to open a specific PDF.

I would be highly grateful if you answer this question
Arnav Tiwari
check 1st post, there is sample blocks there.
One suggestion:
for the pathToPdf, please make it accept string like '//test.pdf' for from assets, and 'test.pdf' for from ASD, thus the user will no need to join string for full path manually.
drag a webviewer component into designer and then go to webviewer block and scroll to the extreme end and drag that block out and put it inside the webviewer parameter
This is done on purpose, to give the developer the freedom to set the filepath, and to remove the opacity of "built-in" file paths and the peculiarities of the file scopes. Admittedly, I did have to provide the helper extension for the assets path when compiled.
Then it's better to accept both relevant path and full path.
Is there any developer like to joint full path with more blocks?
me, I do ![]()
You are welcome to work on the source if you wish....
Working for me nice extension