Description
Sets A Video as a background of a layout
this extension is like how you set background image of a layout in same way this set background video of a layout
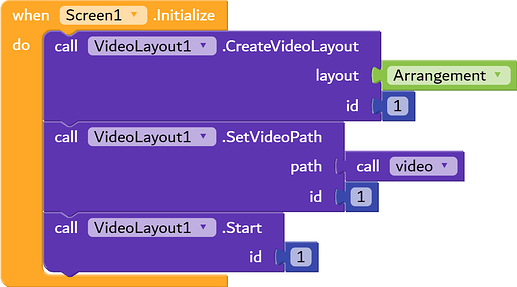
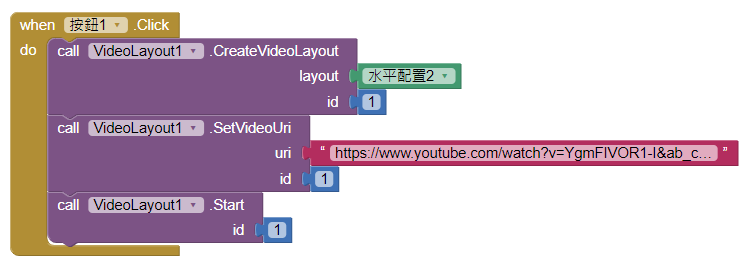
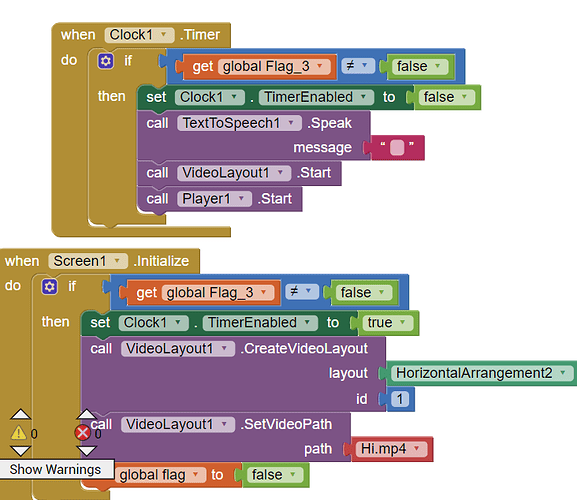
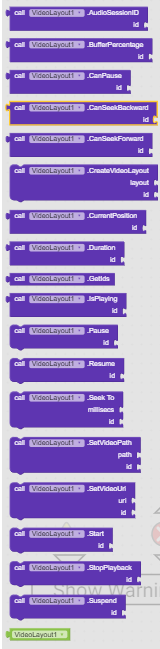
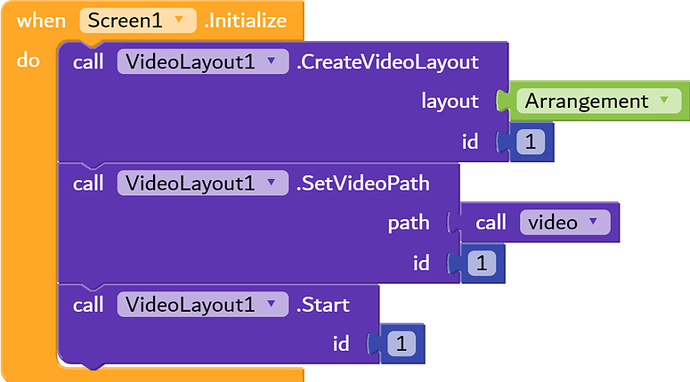
Add a picture of all the blocks
Instructions
Extension will only work in APK if you will test in companion the whole screen will get blank
 Video Layout | Free
Video Layout | Free
A extension which helps you to make video layouts.
📦 9.4 KB
📁 com.aktech.videolayout.VideoLayout
Blocks
GetMinVolume
Get Min volume

returnType : number
CanSeekForward
Check if video can seek forward of video

returnType : boolean
Pause
Pauses the video

StopPlayback
Stops the playback of video

Start
Starts the video

Suspend
Suspends the video

IsVideoPrepared
Checks if video is prepared to do some actions in it

returnType : boolean
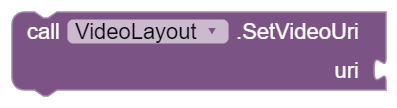
SetVideoUri
Sets the Video by URI

| uri | text |
SeekTo
Go to a particular time in video

| millisecs | number |
CanPause
Check if video can pause of video

returnType : boolean
CurrentPosition
Get Current position of video

returnType : number
SetVolume
Sets Volume for video

| sound | number |
BufferPercentage
get BufferPercentage of video

returnType : number
CreateVideoLayout
Creates the VideoLayout in given arrangement

| layout | component |
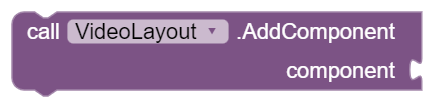
AddComponent
Add View to relative layout and set its gravity

| component | component |
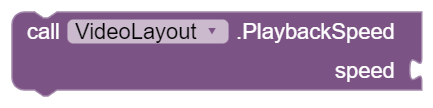
PlaybackSpeed
Sets the playback speed of the video

| speed | number |
GetMaxVolume
Get Max volume

returnType : number
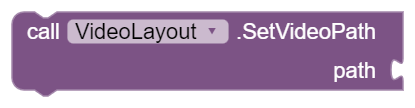
SetVideoPath
Sets the Video by Path

| path | text |
Duration
Get Duration of video

returnType : number
IsLooping
Checks if video is looping

returnType : boolean
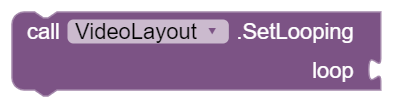
SetLooping
Sets if video should be looped

| loop | boolean |
GetCurrentVolume
Get Current volume

returnType : number
AudioSessionID
Get Audio Session ID of video

returnType : number
CanSeekBackward
Check if video can seek backward of video

returnType : boolean
IsPlaying
Check if video is playing

returnType : boolean
Resume
Resumes the video

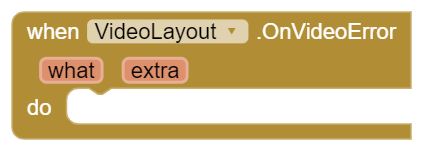
OnVideoError
Triggers when error occured during video

| what | number |
|
| extra | number |
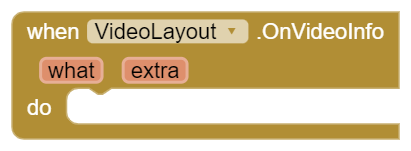
OnVideoInfo
Triggers when and info came from video

| what | number |
|
| extra | number |
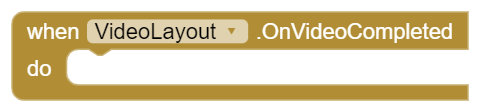
OnVideoCompleted
Triggers when video finishes

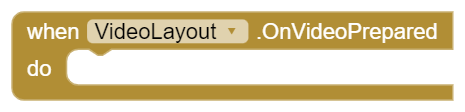
OnVideoPrepared
Triggers when video is prepared to do actions

Thank you
👇🏽 Download Extension
Download link
com.aktech.videolayout.aix (14.1 KB)
If you find any bugs please reply in this topic



 and this extension is
and this extension is