Restart the companion via "Reset Connection", exit the Companion app, and then connect again. Try.
Yes it worked now thanks.
I do not (yet) have plans to implement this into my extension, because I usually will not work on icons.
ok I wanted to decrease amount of extensions used that's why I asked you else no problem.
![]() Version 10!
Version 10!
- Decorate your TextBoxes with opacity values!
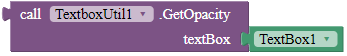
GetOpacityValue
Returns the opacity of the TextBox. 0 is less opaque and 255 is most opaque.
Returns: number (float)
Parameters: textBox = component
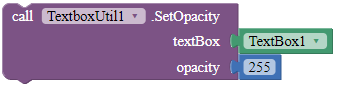
SetOpacityValue
Sets the opacity of the TextBox. 0 is less opaque and 255 is most opaque.
Parameters: textBox = component, opacity = number (float)
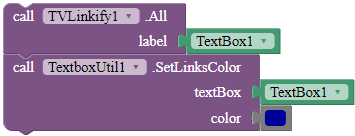
- Custom colors with links in your TextBox! Use the Linkify extension here to add links to your TextBox, and then set the link colors with this extension!

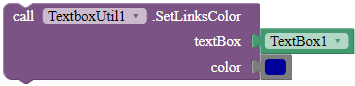
SetLinksColor
Sets the color of the links of your TextBox.
Parameters: textBox = component, color = color
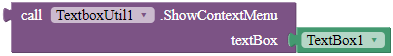
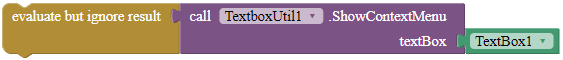
- Show the context menu for your TextBoxes!

ShowContextMenu
Show the context menu for the given TextBox. Returns true if the context menu was shown, else false.
Returns: boolean
Parameters: textBox = component
- Other features added!
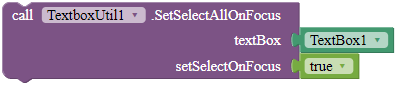
SetSelectAllOnFocus
Sets the TextBox so that when the user clicks any of the text in the TextBox, it automatically selects all of the text.
Parameters: textBox = component, setSelectOnFocus = boolean
![]() Version 11!
Version 11!
- Listen to text changes for your TextBoxes (only for TextBoxes, see [F/OS] 📖 TextChanged - Detect Text Changes For Your Components! for changes for labels, buttons, etc).
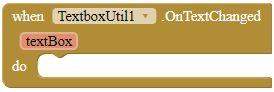
OnTextChanged
This event is invoked when the text fo a registered TextBox has changed.
Parameters: textBox = component
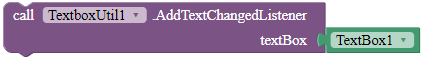
AddTextChangedListener
Registers the component so that when the text of this TextBox has changed, it fires the OnTextChanged event.
Parameters: textBox = component
- Custom context menus for your TextBoxes (the Copy, Autofill, Paste etc. toolbar)
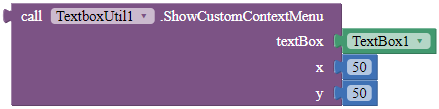
ShowCustomContextMenu
Show the context menu for this TextBox. If the context menu is shown, return true, else false.
Parameters: textBox = component, x = number (float), y = number (float)
- Custom TextBoxes!
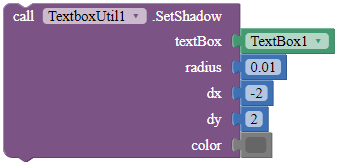
SetShadow
Sets the shadow for the text with the specified blur radius and color, and the specified distance from text position.
Parameters: textBox = component, radius = number (float), dx = number (float), dy = number (float), color = color
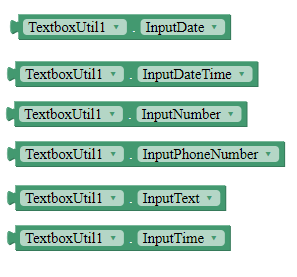
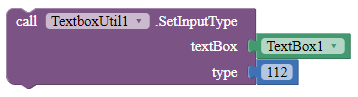
- I have updated the SetInputType block. Now, with the SetInputType block, you can set the input type of a TextBox that is not in the property blocks.
For example, if you want the user to input a postal address. You look at the property blocks, and postal address is not available.

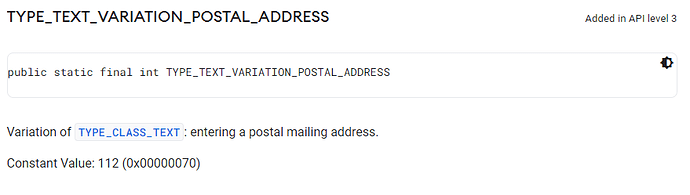
Don't panic! You can still do it with this extension. Go to the Android Developers documentation for InputType and you see TYPE_TEXT_VARIATION_POSTAL_ADDRESS.
https://developer.android.com/reference/android/text/InputType
Copy the constant value, which is 112. Done!

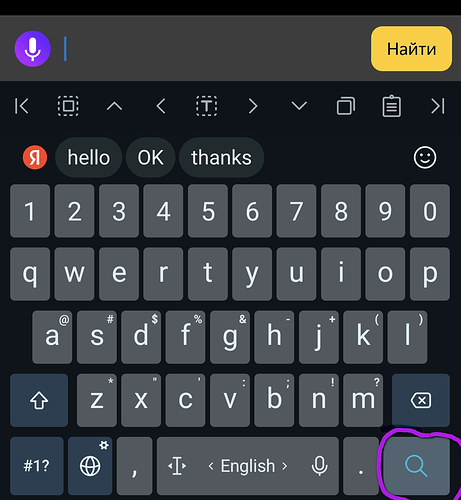
@gordonlu310 Whenever I click on ![]() in block mode
in block mode
I get

Edit: It only happens when you first click on taifun tools then you click textboxutil but it's goes after 2-3 clicks.
It’s not the extensions fault, it’s just a bug in MIT App Inventor when switching extensions. Just reload the page.
Yes got it resolved. But it happens everytime I click on TaifunTools and then on yours.
@gordonlu310 I like this extension, I suggest you add a function like this too
"set edittext underline color" if you can 

Bruh, you need to add a Textbox Component in the parameter of every method for this to work.
No Textbox = No use of this extension.
Thank you for all of your suggestions. I am really hoping for an update in this extension. I'll see what I can do to help all of you!
@gordonlu310 Please don't add this or something will be messed trust me because this line color can by changed by setting accent color of the app also it doesn't works in ai2 companion you will have to export apk to see the changes ![]()
Yes, but if your accent color is orange, you might want to change the underline color of the text box to red tell the user that there is something wrong.
The accent color feature shouldn't work in the Companion because it writes to the Manifest. But programmatically setting it should work.
@gordonlu310 great extension and thanks for creating it.
Do you maybe know is it possible to detect the TAB with your extension?
I have a barcode scanner that after the scanned text sends the TAB and would like to detect when this happens so that I could trigger a code block. I know that there is an ENTER listener in the Taifuns Textbox extension, but do you maybe know how to detect the TAB?
Thanks,
Davor
I haven't tried that out yet, but it seems impossible with my extension, because "tab" is an invisible character.
You can use the PasswordTextBox component for that as it can toggle password visibility. You can still customize the PasswordTextBox component with this extension as PasswordTextBox should be a text box.