Thanks a lot!
Hey, creator of the extension,
I am facing two key issues with this and don't know what I'm doing wrong:
First, the Animate Progress block seems to be broken and creating an infinite loop of the cycle getting from 0 to 100 once the first cycle is done manually.
Second, the Percentage Text isn't showing even after correctly using any needed blocks and booleans. Does it need a innate label to be in?
Thanks.
Make sure to run it only once until it completes, if running the function multiple times will repeat the animation.
These 2 properties has to be set true in order to show the text and enable it as percentage: TextVisible and PercentageText
Wow, thanks for the really fast response!
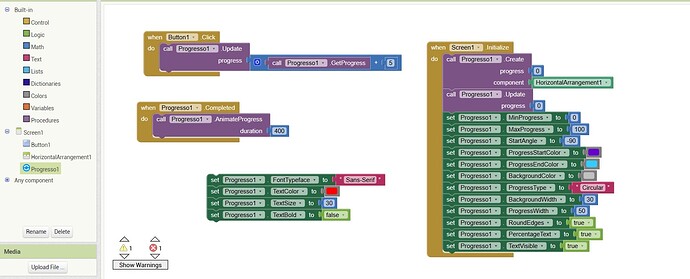
Look at my code:
Optional settings for the text are unused here, yet it still doesn't show.
And I'm sorry, but I don't know how to work with the Animate Progress block, I want it to play from 0 or at least the previously set value into the new one, not from 0 to max. Along with the previous issue.
Progress bar properties has to be set before creating the progress bar. Make sure that text color is not WHITE since background is also WHITE.
For this action animate progress is not suitable as it just animates the progress from 0 to max within specified duration. To animate the custom value of progress you need to use update progress to update it with a new progress value. You may also use Clock component to update the progress at a specified interval of time.
Thanks, worked like a charm!
I'll experiment with the clock later on my own
If it was possible to be able to change the text in the middle of the progress bar, that would be great!
Nico
Okay, will update.
Update
v2.2 updated with
CustomTextandClearfunctions.v3.0 updated with id feature to create customised progress bars dynamically.
Thank you so much !
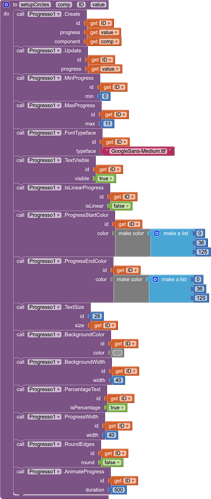
Hey everyone can you help me? Im new to this extention, here are my blocks:
But it seems like Im unable to use my custom typeface ttf font I uploaded to app inventor
I also want to apply a range of 0 to11 but it seems that precetage is animating till 100% when in reality the initial value is 2. How can I fix this?
Hi, you are not supposed to use update and animate progress functions at a time.
Animate function is used to animate the progress from 0 to 100%
After creating the progress with customisation then you are supposed to use update function to update the progress.
And for font typeface it will work in Apk.
Thank you, It works
Hello, Can the progress animation not have to be 100 but based on the update progress, so there will still be an animation based on the current progress amount
I will check and add.
v3.1 Updated
Added property to enable smooth animation when progress updates.
Good work.
Suggestion: Color combinations could be better.
thank you
hi, sorry to ask .. may I know how you did the layout like curved edge like that ?