I think this is the best think to do now! I'll do that!
from
https://sites.google.com/view/metricrat-ai2/guides/firebase-chat-label-html-content
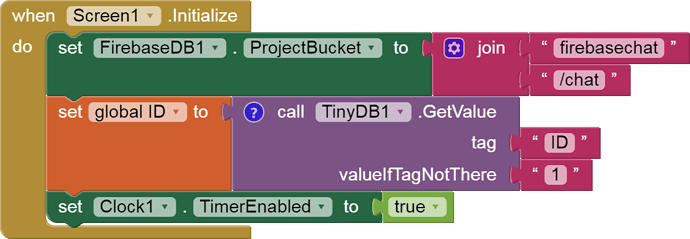
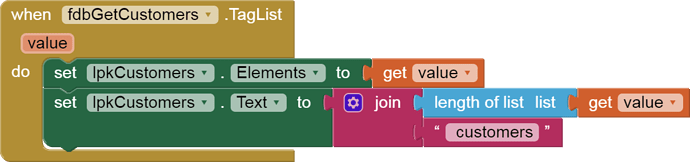
shows the JOIN with / method of bucket navigation.
Let's see if it works! Thanks 
Hey, it's me (Goku) !  (Again)
(Again)
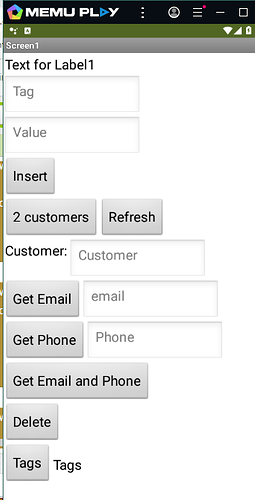
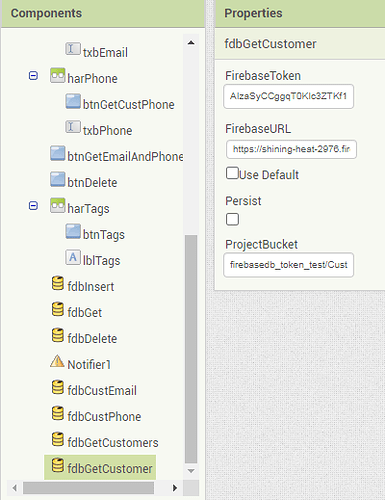
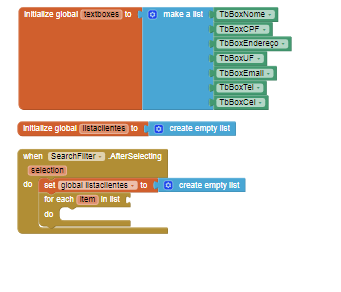
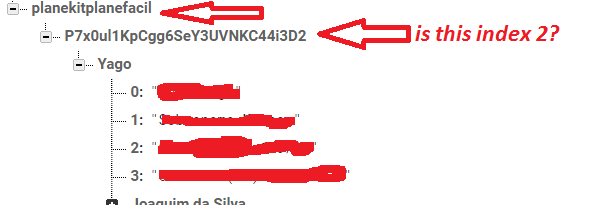
Does anybody got an idea to continue this "for each" block? I'd like to continue Tim's CRUD Tutorial. How can a make the spinner's choice to set a list in a listpicker?My spinner has the items: Name, Email and document number. Since "Name" receives number 0 index, how can I make spinner to get all indexes 0 from all the costumers? I don't know if you can understand what I am trying to say! Follow the pics!


What is in the list you are traversing?
Is there another list matching it index number by index number that you will need to access?
- if so, use the other for each block, that uses index numbers.
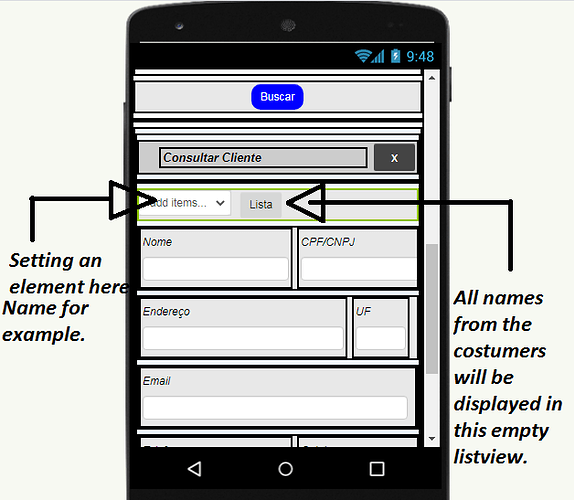
No. This spinner is just working as a filter. They want me to build a well done search filter, cause we are going to work with clients from different places, from different companies. I made a sketch from the screen. After we choose the filter "by name" in the spinner the listpicker will display a list with just the names, according to firebase list name is index 0 from clients. I would like to get all the indexes 0 from clients and display on that empty listpicker, so than we can choose the client there, and when we do so, hitting on the costumer's name, we get all the other data from the chosen costumer to fill the blank textboxes corresponding to each information. But if you think there's an easier way to make it I would be quite happy to hear it! hehe
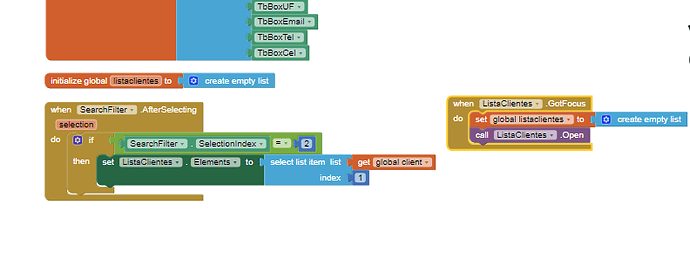
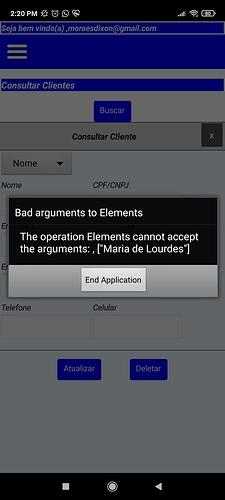
I made a block similar to one of the blocks I saw in a tutorial, and I got an error. But somehow the spinner is almost doing what we need.

I am having trouble keeping track of which is major and which is minor between client and costumer (customer? or some one who sells or makes costumes?)
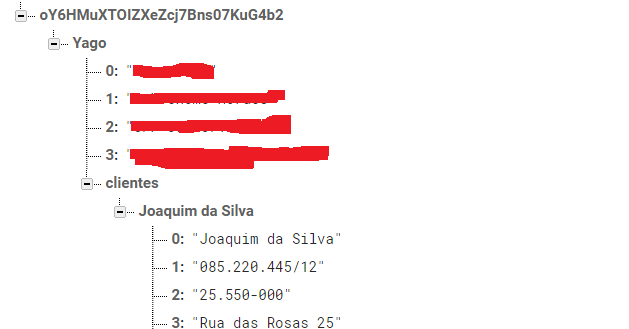
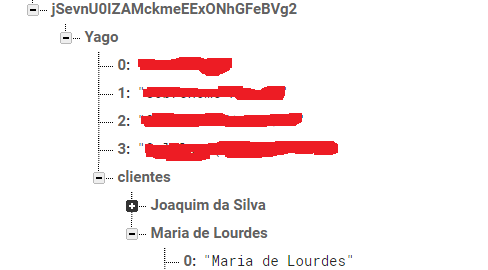
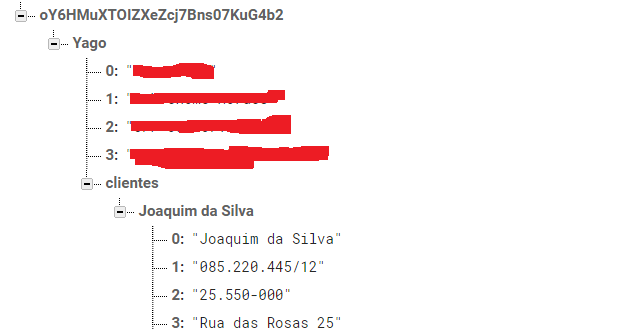
So Yago is a customer, and his clients are Joaquim da Silva and Maria de Lourdes?
Yes! It can be this way!
In fact the users are going to be glaziers (I think this is how we call the guy that install windows on buildings,correct me if I'm wrong!) and they're going to register their clients, in this case Yago(me) is a glazier and Joaquim and Maria are my clients.
Here is an experiment to try.
In your .GotTaglist event, take your ProjectBucket value from the FireBaseDB component, and split it at '/' into a temporary list. Take the length of list of the temporary list, and use it in an if/then/elseif tree:
if length of list = 1, you asked for all the top level names (Yago,...) so you can use the taglist to fill your list of customer.
if length of list = 2, you asked for everything under one of your customers (ProjectBucket=longGarbage/Yago) and you got a big mess, else
if length of list = 3 and item 3 = "clientes" then you asked for the client names of one particular customer (ProjectBucket=longGarbage/Yago/clientes) and it will return the list (Joaquim da Silva, Maria de Lourdes,...)
The length of list I used above can be considered the depth in the tree branches of your request
Similarly, in your FireBase .GotData event, check the depth of the ProjectBucket to see if you got details on one client (Bucket=longGarbage/Yago/clientes, tag = Maria d Lourdes (no slashes))
Got it! Now before start working on this I have two questions, if you don't mind.
1 - What is a longGarbage (the url?)
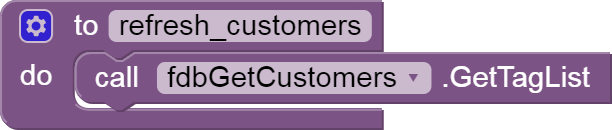
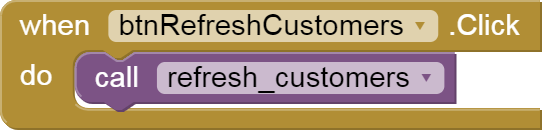
2 - Can I make a procedure for the GotTagList?
the level 2 long key

I got my buckets wrong.
What I called longGarbage is the second level in the tree, so the buckets would look like
- planekitplanefacil
- planekitplanefacil/p7x0...3D2
- planekitplanefacil/p7x0...3D2/Yago
- planekitplanefacil/p7x0...3D2/Yago/clientes
- planekitplanefacil/p7x0...3D2/Yago/clientes/Maria de Lourdes
and you would have to adjust the list lengths accordingly in my prior post (item 4 = "clientes")
Why? you would only be using it once, in that unique event.
By the way, I see no use for filtering in your list selection component (Pickers, viewers, whatever).
Instead, use the AfterSelected event to take selection and build it into a new tag/bucket combination and use it to ask for the next level of data for the selected item, whether it is a list of customers for a glazier (taglist) or the details under a customer (getData).
You're right, there's no need to make a procedure, but I understand your explanation! Thanks a lot one more time! 
It should be much more easier! I think I'm going to work on it without the spinner as you said. And soon, I see if the company will want me to change some functions in the app! 
Going back to your old question about how to match Firebase detail data against a list of Labels, your idea of tagging detail values in Firebase by number would make other programmers viewing your data structure slap their foreheads.

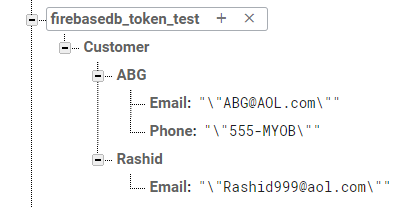
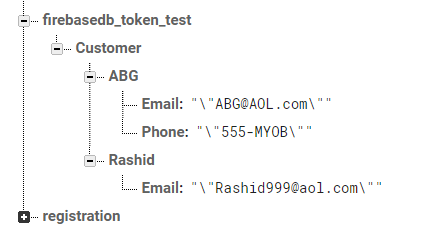
This is how data should be stored in Firebase if you want it to be understandable and easy to manipulate:

In particular, all tags are either unique keys or understandable words identifying their values.
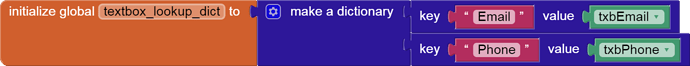
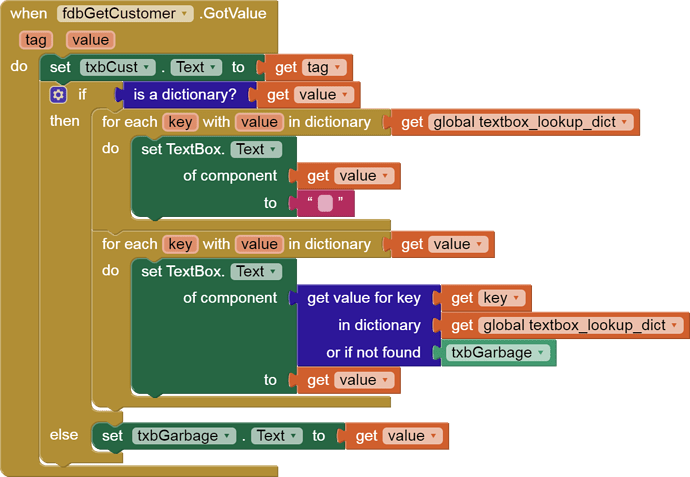
If you want to grab an entire customer in one shot, and expect a dictionary back, use a lookup table of keys (tags) against Label components. Your numbering scheme throws away data readability for a negligible benefit in mapping tags against your list of Labels.
Use a lookup table instead.
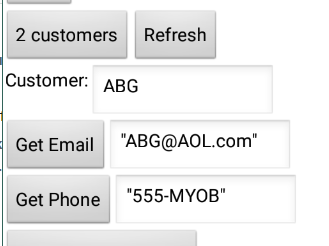
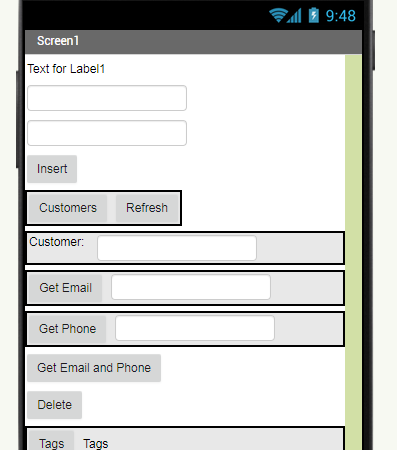
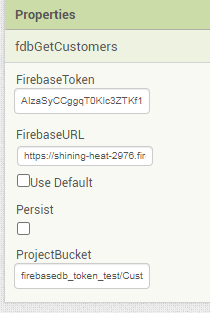
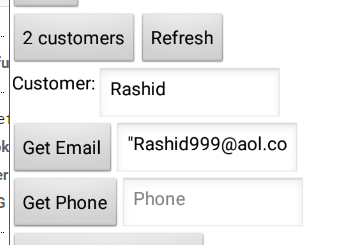
Here is a sample customers app. Adding a third label needs only be done in the lookup table and the Designer.



 firebasedb_customers.aia (6.2 KB)
firebasedb_customers.aia (6.2 KB) 


Good morning ABG!
I hope you're fine!
I think this can be the solution of my problems to retrieve data from DB. I'll try make it following this steps, and than come back to tell you if it worked, but I believe it will! Thanks man!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.