I will link this, just in case you haven't seen it.
salut
il se fait tard j'ai f ait un copieur coller des regles pour les utilisateurs authentifiés et ca ne passe pas
j'obtiens ce message "erreur lors de l'enregistrement des règles" as below :
{
"rules": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}
hi
like a lot of apprentice developers i'm breaking my head about authentication with firebase
I try to follow this tutorial : https://ai2.metricrat.co.uk/guides/firebase-with-a-web-component/firebase-demo-secured-with-web-component but it uses, like many examples, an application that records user data and I desperately try to save a data in my project bucket and I can't do it either with post or with put
however I manage to connect a user I get his localId and his idToken
what is getting stuck?
I wonder if I will leave the rules on true indefinitely ....
You do not really explain what your problem is or exactly what you are trying to achieve. The example you link to shows how to POST or PUT data (soon, we will hopefully be able to PATCH data as well).
How you set your rules for each Firebase node (project bucket) will determine what a user can write to or read from.
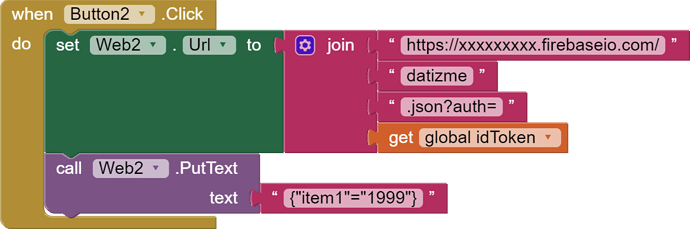
Describe your issue, show images of your blocks, rules, firebase data.
for the moment I stay as close as possible to the tutorial so that it works I use my database of course but I check that it works and the rules are all true for the moment and unfortunately it doesn't give anything
my project bucket is datizme
thanks you for your support
eventually i would like to use rules to protect my data and i thought the rules are true or not it should work right?
I thought I read somewhere in the foreground that this way of proceeding circumvented the rules
if i can leave my rules on true while firebase keeps reminding me that it's not good i wouldn't use this method
OK, I understand that.
You say that your blocks are not saving any data to Firebase under the dataizme node ?
If not, can you save data without using the token?
Is dataizme the top level node ?
You didn't show your rules or your Firebase data layout....
these are my rules ...
{
"rules": {
".read": true,
".write": true
}
}
yes datizme is my top level node
I must say that in my application I use this type of request once or twice to read the database but without idToken
OK, without testing and without more information, it may be that when you have "no rules" using signed in users and you use the token it does not work? I would have to test this out and see what happens.
[edit] tested authenticated user with no rules and this does work
i don't save user's data in firebase only data that everyone can access but i would like only authenticated users
Been having a think....
-
There is no point trying to test "no rules" with a token, it won't make any difference either way.
-
You should set your rules to:
{
"rules": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}
or
{
"rules": {
".read": "auth != null",
".write":"auth != null"
}
}
or
{
"rules": {
"datizme": {
".read": "auth.uid != null",
".write": "auth.uid != null"
}
}
}
which will give all authenticated users read/write accordingly.
- Make sure that your user's token has not expired. It is not easy to use the refresh token with the REST api, but it can be done, so set a timer, or record the login time, when your user logs in, and check it has not gone past an hour when your user is sending/fetching data. If an hour has passed then log them in again / get them to login again
hi
it's getting late and I have to thank once again a certain Metric Rat because thanks to this generous post
it works with the rules defined for authenticated users,
on the other hand I would like to ask him if I can generate such a structure with a single put
the parent node id given by the textbox
1 item1
item2
item3
itemx
1 is the parent node
item1, item2, item3, itemx are child node
there is a loop but I see no further
I could do it with the firebase blocks
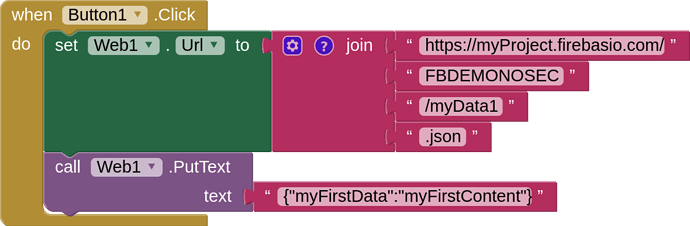
Do you mean like this?

I tried this form of request but it didn't work
I only need the names of the child nodes that I will complete later
i think i can't do that
Looks like you are trying to set nodes without values, this won't work (just try it in the firebase console manually and you will see. You need to give each end node a value -
{"itemx":0}
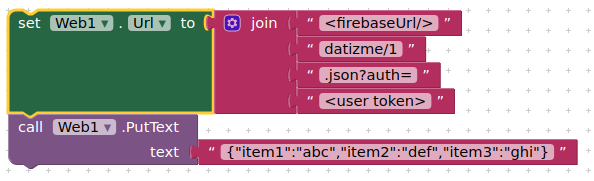
Probably something like this:
BLOCKS
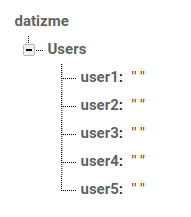
FIREBASE DATA

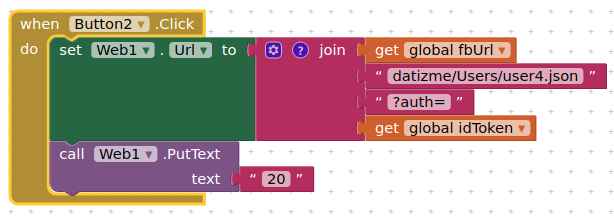
After doing this you will have to work with each end node individually, so if you want to change the value for user4
BLOCKS

otherwise you will wipe everything in the Users node
All this tested with the rules:
{
"rules": {
".read": "auth != null",
".write":"auth != null"
}
}
and an authenticated user...
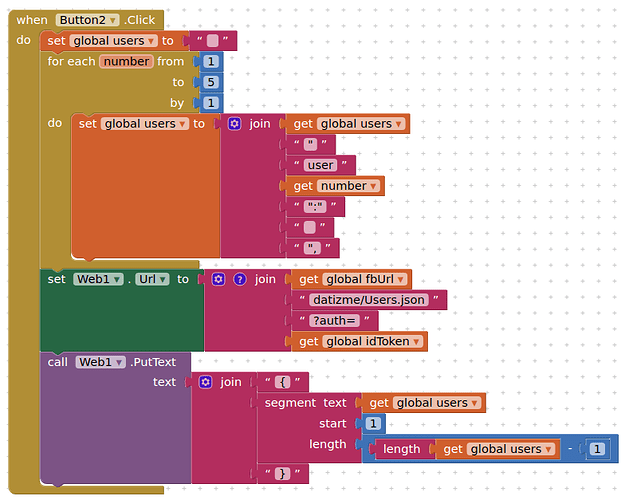
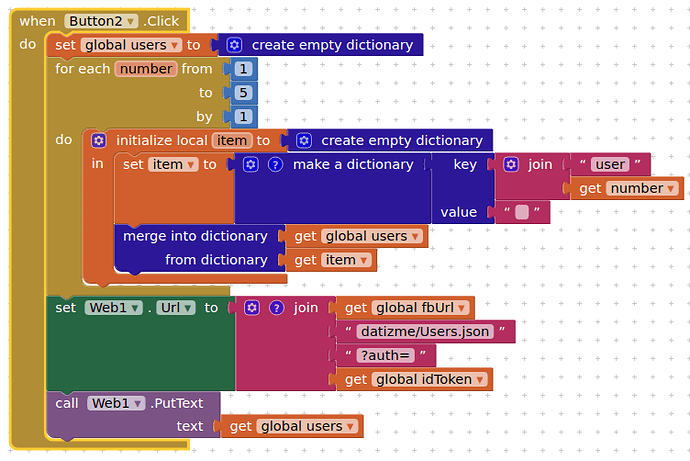
Here is a slightly neater way to do it, using dictionaries
For what it is worth, tested authenticated user when rules are true, true. This also works. Make sure you refresh/renew your user token before trying.
Also works with these rules:
{
"rules": {
".read": "auth.uid != null",
".write":"auth.uid != null"
}
}
where I am ?
I created a timer that I activate when the user connects and every hour I generate an idToken as you suggested to me the user is connected while he is in the app. which should happen
you offered me a different dictionary-based solution but it does so much to digest ...
my database is probably poorly designed hoping that I would do better another time
I made a mistake by creating an empty node and in the original version it was not empty
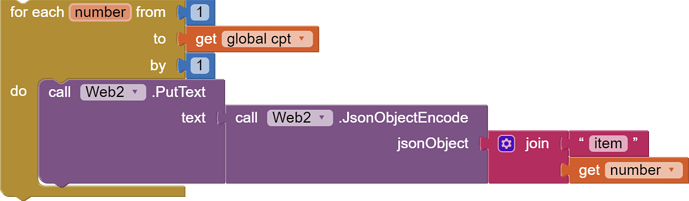
how i can generate this
1
item1
item1
item2
item2
item3
item3
I tried with a put that I placed in a loop but I get lost between what is string and what is variable