¿CloudDB Chat está en App Inventor o hay que descargarlo?
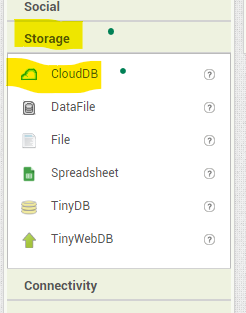
The CloudDB control is in App Inventor. It is in the Storage controls Palette as shown:

Bien, muchas gracias y se lo agradezco.
Me aparecen estos bloques pero, como soy nuevo en app inventor, me cuesta elegir qué bloques utilizaré. Les pediré un gran favor si pueden indicarme para configurar solo esa respuesta.
También no sé donde encontrar el puerto y el servidor Redis
try the FAQ
Taifun
Why don't you want to look at the example provided above?
CloudDB Chat App (mit.edu)
The blocks you need are explained there.
What those Blocks do is explained in the documentation here>
Ramon provided you a link to a tutorial
If you do the tutorial mentioned, the default values fill in automatically. The documentation for CloudDB also tells you how to how to set up a redis server of your own is discussed here> 🟥 HOWTO: Setup Redis Server with SSL for use with AI2
Then you may need to [learn how to use the App Inventor tools](ere are some resources to help you learn to use the AI2 tools. A very good way to learn App Inventor is to read the free Inventor's Manual here in the AI2 free online eBook App Inventor 2 Book: Create Your Own Android Apps ... the links are at the bottom of the Web page. The book 'teaches' users how to program with AI2 blocks. There is a free programming course here Course In A Box and the aia files for the projects in the book are here: App Inventor 2 Book: Create Your Own Android Apps How to do a lot of basic things with App Inventor are described here: How do you...? . Also look here App inventor español. Offline. Tutorial. Ejemplos. Instalación. Códigos. Juegos. Curso gratis de App inventor. and here Tutorial Index | imagnity for more tutorials including Imagnity.com List Tutorial, Mirrored - @Saj Learn about components Component Reference and visit the Library The MIT App Inventor Library: Documentation & Support Help>Library on the MENU)
Hola, buenas noches.
Quería comentar que se me dificulta usar CloudDB y vi muchos tutoriales. ¿Habría una manera para ser que otro responda un formulario con un código y ese código, me llegue para mí?. ¿ U otra manera posible también para ver la respuesta de otros?.
Muchas gracias.
You have the Blocks and code to build a simple chat Project aia in the link provided by Ramon Just reproduce the Blocks in the Designer.
What have you coded so far using the tutorial as a guide? Post an image of the code you use to create the Project so far or your aia file, If you have specific questions about how the chat and the code works; ask them here. You don't appear to have any coding experience with App Inventor. Is that true? If you understand how to make the Project aia it will help you to adapt the basic project to work and look like you want it to. The community will help you with it.
The example posted earlier is as simple as chat code gets. We are glad to help you code the Project. Show us what you have done so far.
Yes, most beginning programmers have difficulty working with the CloudDB. The tutorial help to make doing it easier.

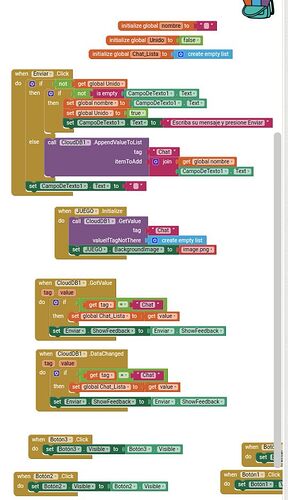
Esto es lo que hice pero no sé si estará bien. Lo que se me complica es escribir en la etiqueta porque quiero escribir y el teclado se va rápido.
Cualquier ayuda, les agradeceré mucho para que yo pueda ver las respuestas de otros.
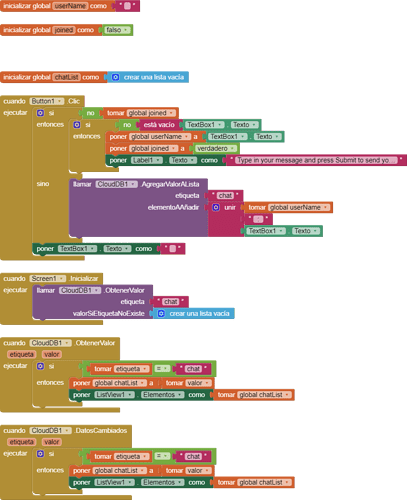
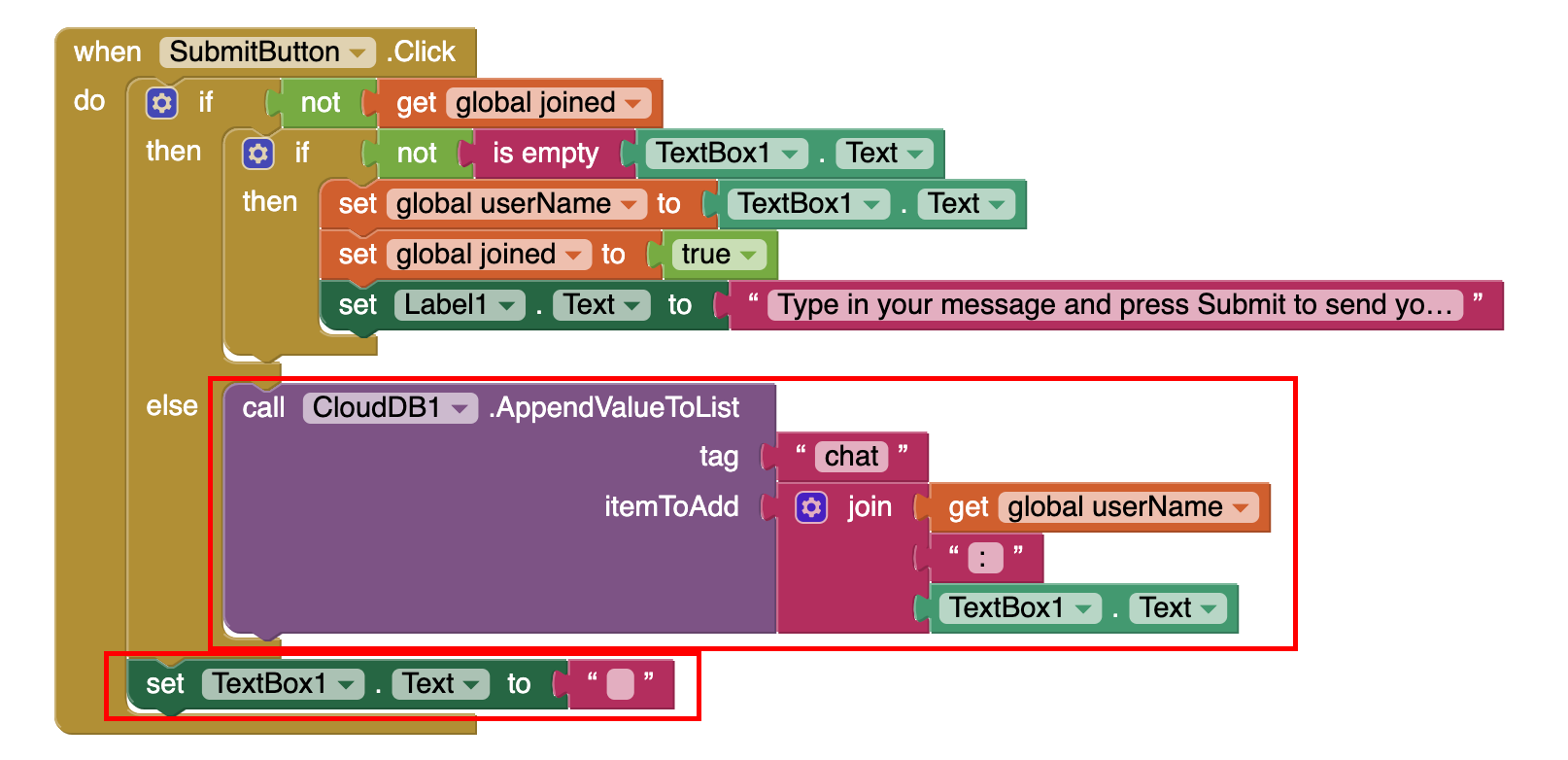
Did you try to build the example first? Your Blocks should look like these Blocks. When you get the example running, then you can change the Blocks to do what you want to do. ![]()
¿Intentaste construir el ejemplo primero? Tus bloques deberían verse como estos bloques. Cuando ejecute el ejemplo, podrá cambiar los bloques para que hagan lo que desee.
[image]
Aplicación de chat CloudDB
Lo que estás construyendo
Esta aplicación es una aplicación sencilla que utiliza el componente CloudDB para almacenar datos en la nube y permite que varios usuarios de la aplicación se comuniquen a través de múltiples dispositivos.
Vaya a ai2.appinventor.mit.edu y comience un nuevo proyecto.
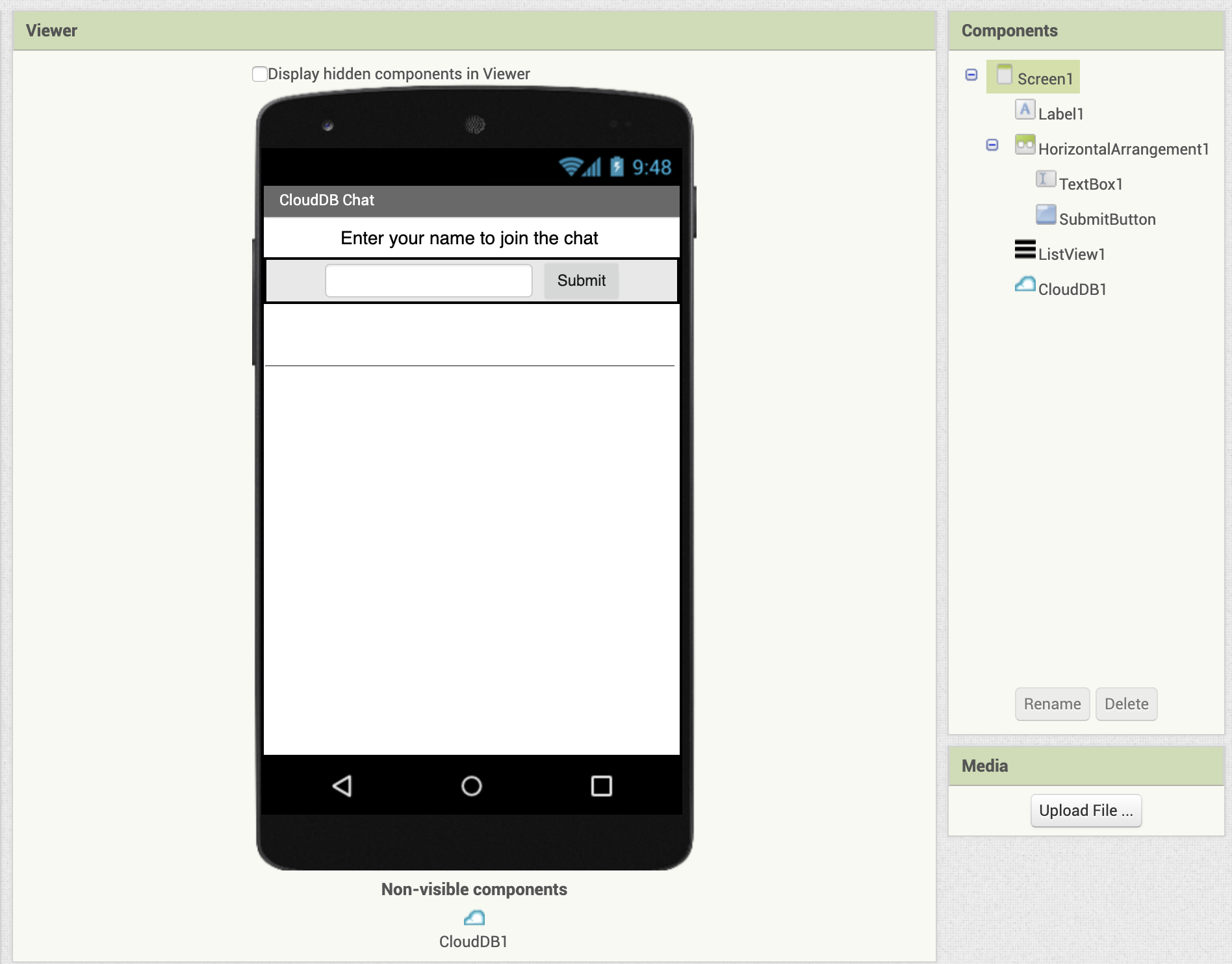
En el Diseñador, agregue los siguientes componentes:
| Cajón | Componente | Nombre | Propiedad | Configuración |
|---|---|---|---|---|
| Interfaz de usuario | Etiqueta | Etiqueta1 | Texto | “Introduce tu nombre para unirte al chat” |
| Disposición | Disposición horizontal | Disposición horizontal 1 | Alineación de ancho | |
| horizontal | “Rellenar Padre” | |||
| “Centro: 3” | ||||
| Interfaz de usuario | Caja de texto | Cuadro de texto1 | ||
| Interfaz de usuario | Botón | Botón de enviar | Texto | "Entregar" |
| Interfaz de usuario | Vista de la lista | Vista de lista1 | Color de fondo | |
| Color del texto | "Blanco | |||
| negro_" | ||||
| Almacenamiento | NubeDB | NubeDB1 |
Cambie la propiedad AlignHorizontal de Screen1 a “Center: 3” y el título a “CloudDB Chat”
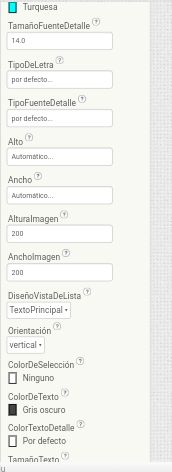
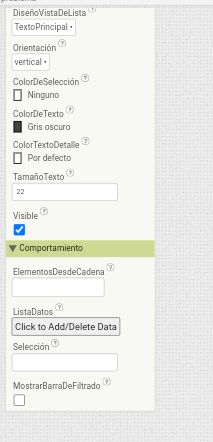
Su visor debe verse similar a la imagen a continuación.

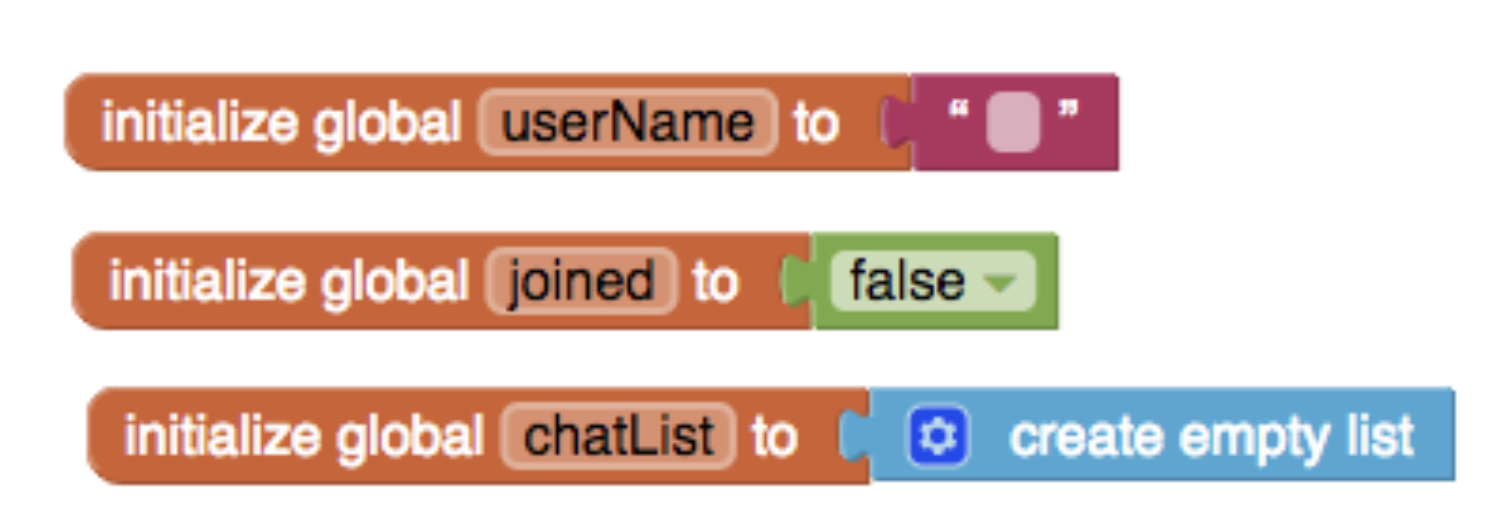
Inicialice tres variables, de la siguiente manera:
- nombreUsuario : se almacena cuando el usuario inicia sesión
- joined : booleano que es verdadero una vez que el usuario inicia sesión
- chatList : almacena todos los mensajes de chat en una lista

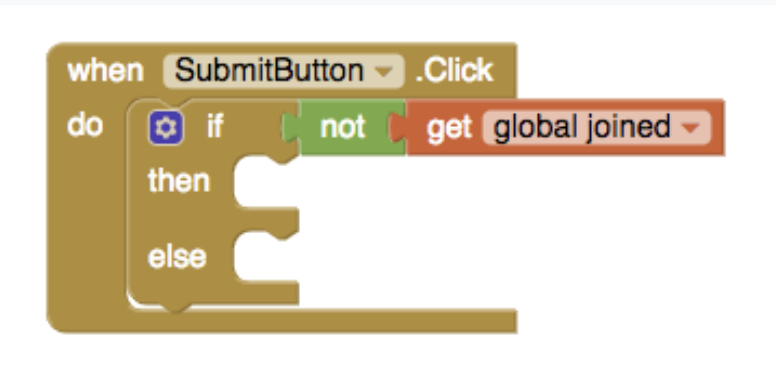
Cuando el usuario presiona el botón Enviar, ingresa su nombre para unirse al chat o escribe un mensaje de chat. Primero comprobarás si ya se unió al chat o no.
Arrastre un bloque de evento SubmitButton.Click y agréguele un bloque if-then-else . Adjunte a la ranura if un bloque not y un bloque get joined . Esto indica si el usuario aún no se ha unido al chat...

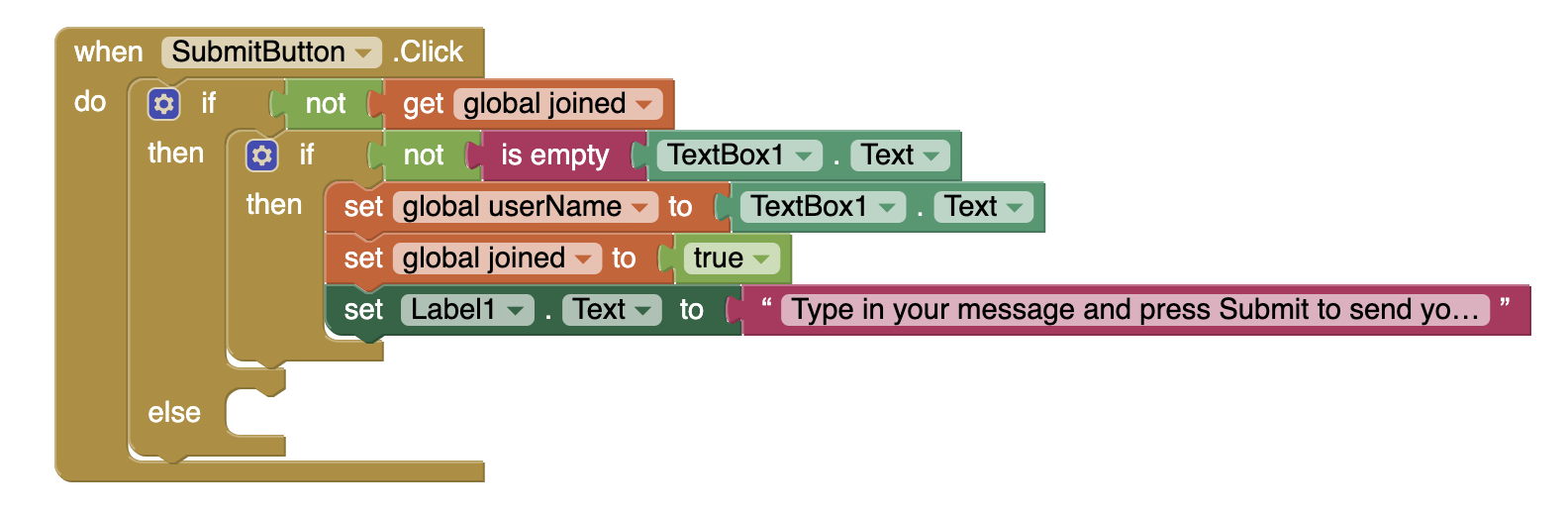
Dentro de la parte "then" del bloque if, agregue otro bloque if-then para asegurarse de que el usuario haya escrito algo en el cuadro de texto para un nombre de usuario. Si el cuadro de texto no está vacío, configure userName , configure joined como true y muestre un mensaje apropiado en Label1 .

Para la parte else del bloque if-then-else , agregará el código para cuando el usuario esté escribiendo un mensaje de chat. En este caso, desea agregar el mensaje a la lista de mensajes ya guardados.
Guardará esos mensajes en CloudDB , la "Base de datos en la nube". Agregará el nuevo mensaje a la lista de chat que ya está almacenada en CloudDB .
Para una etiqueta, simplemente use "chat" y una el nombre de usuario, dos puntos y el mensaje para que aparezca de esa manera cuando se muestre.
Y por último, en cualquier situación, borre el cuadro de texto.

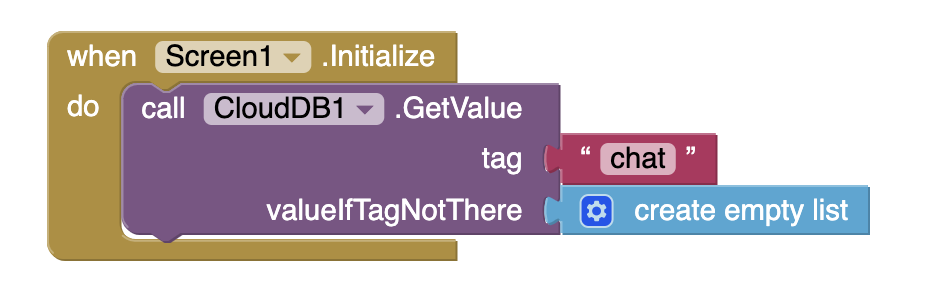
Cuando la aplicación se inicia por primera vez, debes verificar si ya hay mensajes de chat que otros usuarios puedan haber enviado y debes mostrarlos.
Agregue un bloque Screen1.Initialize y, en él, llame a CloudDB1.GetValue para obtener los mensajes de chat existentes de CloudDB . Si no se encuentra ningún valor, devuelva una lista vacía, ya que sus mensajes de chat se guardan en una lista.

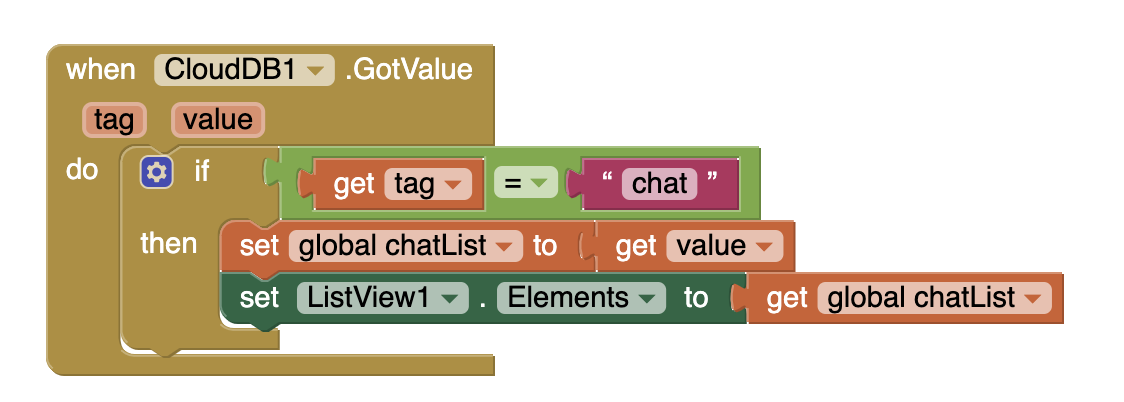
Cuando llama a CloudDB1.GetValue , le pide a CloudDB el valor actual de esa etiqueta. Por lo tanto, hay un evento de devolución de llamada, CloudDB1.GotValue , que se activa cuando CloudDB responde a GetValue .
Primero verifique si la etiqueta es la correcta ("chat") usando un bloque if-then . Si es así, guarde el valor, que debería ser la lista de mensajes, en la variable global chatList. Luego configure ListView1.Elements con la lista de mensajes, para que se muestren en ListView .

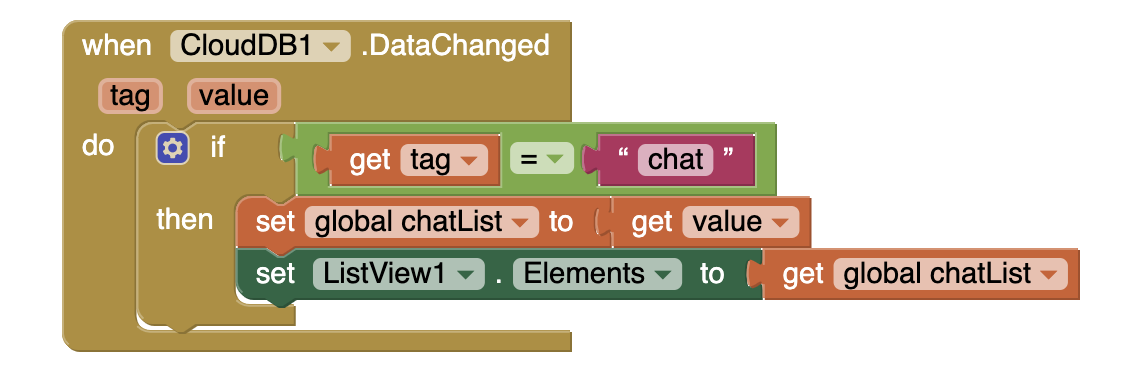
El evento CloudDB1.DataChanged se activa cada vez que alguien que usa la aplicación actualiza CloudDB, por lo que este evento se activa cada vez que alguien envía un mensaje nuevo. Este bloque debería hacer básicamente lo mismo que el bloque GotValue , por lo que puede hacer clic derecho y Duplicar los bloques internos de GotValue y acoplarlos a DataChanged .

¡Eso es todo! ¡Ahora es el momento de probar!
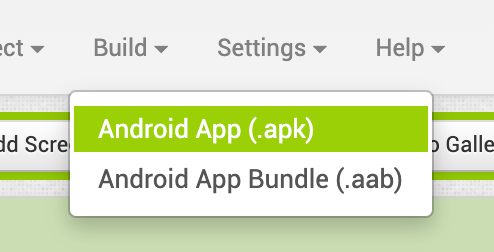
La mejor manera de probar una aplicación con CloudDB y varios usuarios es utilizar varios dispositivos. MIT AI2 Companion no siempre permite que varios usuarios se conecten al mismo tiempo, por lo que la mejor opción es crear el apk e instalar la aplicación en más de un dispositivo móvil.
En el menú Crear, seleccione "Aplicación Android (.apk)". Una vez que se haya creado el apk, escanee el código QR generado e instale el apk en varios dispositivos. Luego, envíe un mensaje desde cada dispositivo. Todos los mensajes deberían aparecer en todos los dispositivos.

También puedes cerrar la aplicación y reiniciarla y deberías ver el historial de mensajes.
¿Cuan genial es eso?
Amplía tu aplicación
¡Aquí tienes algunas ideas para mejorar tu aplicación de Chat!
- Invierte el orden de los mensajes de chat que se muestran para que el último mensaje siempre aparezca en la parte superior. Sugerencia: utiliza el bloque de lista inversa
- Indica cuándo una persona se ha unido al chat, como “Selim se ha unido al chat”, en caso de que decida no enviar ningún mensaje por un tiempo.
- Añade una marca de tiempo a cada mensaje.
- Agregue un botón Borrar para borrar mensajes anteriores.
- Agregar salas de chat, donde los usuarios deben especificar una sala a la que desean unirse.
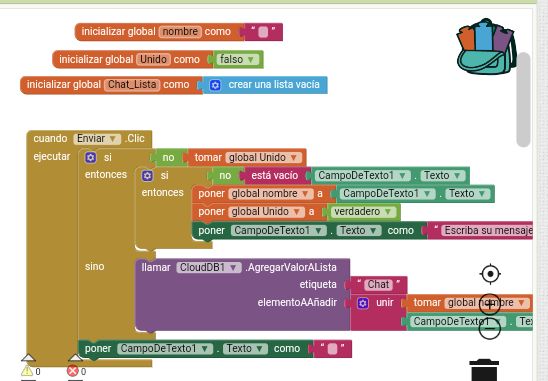
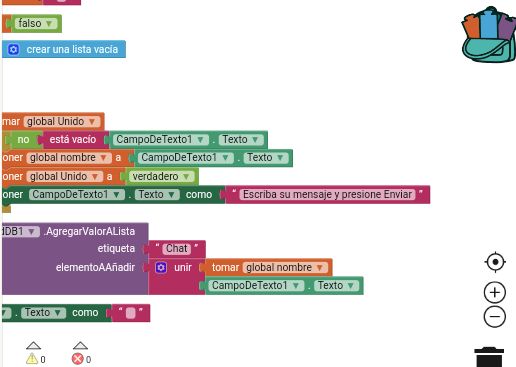
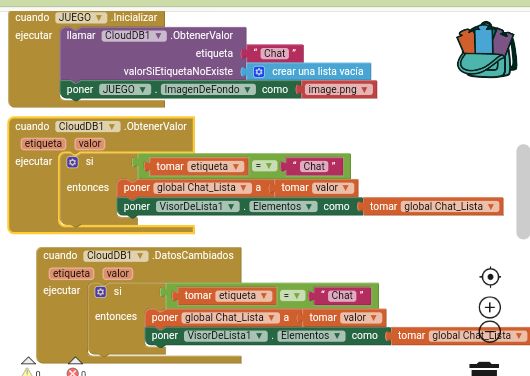
Blocks in Spanish:
Please code these blocks, show us an image of them before you attempt to write your own code and you will get help. ![]()
Bien, muchas gracias. ¿Esta configuración puede servir para una sola respuesta que quiero realizar?
O sea, mi app va a tener una pregunta y solo esa respuesta quiero ver de otro.



Estos bloques realicé pero no sé si están bien. Agradeceré cualquier ayuda por favor.
También se me complica el visor de lista, ¿cómo sería la configuración del diseño para una sola respuesta que quiero ver de otros?


The Blocks look OK. What happens when you test the Project aia using Companion? I think your Blocks will run. The app will work with one user on a single phone as an initial test to see if you connect to MIT's CloudDB server.
What additional help do you need?
You might use two chat Tags. Use one tag for the question. Use the other tag for the answer.
Do not use the theAgregarValorALista Block.
If your example aia works, you can start thinking about making a modified 'chat' using two chat tags. Do your existing Blocks run and do you understand that you need two phones loaded with the identical compiled apk to work as a chat.
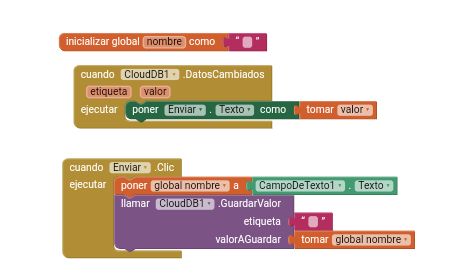
¿En vez de poner una etiqueta, puedo colocar un botón que diga Enviar?

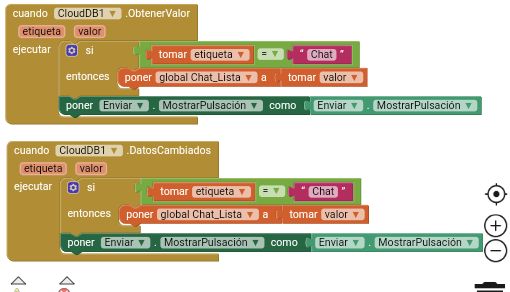
Así quedaron los dos bloques con el botón Enviar. ¿Estará bien?
Buenas tardes.
Lo que pasé la última vez en la publicación de los bloques, ¿estará bien?.
Cualquier ayuda, se los agradeceré mucho.
What is Enviar.MostrarPulsacion?
To set something to itself does not help very much...
What about switching the language to English before taking a screenshot?
Taifun
Así serían los bloques en inglés.
El botón de enviar sería para cuando la persona lo apriete y se envie la información, para que yo lo pueda ver. La idea que tengo es que yo pueda ver las opiniones de todas las personas
This is what the blocks would look like in English.
The send button would be for when the person presses it and the information is sent, so that I can see it. The idea I have is that I can see everyone's opinions.
it looks there is a fundamental misunderstanding how Cloud DB works...
if someone writes something into the chat, i.e.CloudDB, then the event DataChanged will be triggered.. to see what someone wrote, you have to display the value returned from that event in for example a label
the ShowFeedback property of a button is something completely different... let's take a look together into the documentation User Interface
ShowFeedback
Specifies if a visual feedback should be shown when aButtonwith an assignedImageis pressed.
Taifun
Entonces, ¿están mal los bloques que puse?.
El tema es que la ventana de mi app tiene 4 actividades pero solo una es la que quiero ver las respuestas de otras personas.
Cualquier ayuda, será bienvenido.
¿Habría que modificar los bloques?.
Agradeceré mucho cualquier ayuda!