Actually, I have uploaded image jpeg file in Firebase Storage, and I am not sure what block coding will be? and what extensions will be used. Can anyone guide me regarding this.
Waiting for your response.
Thanks.
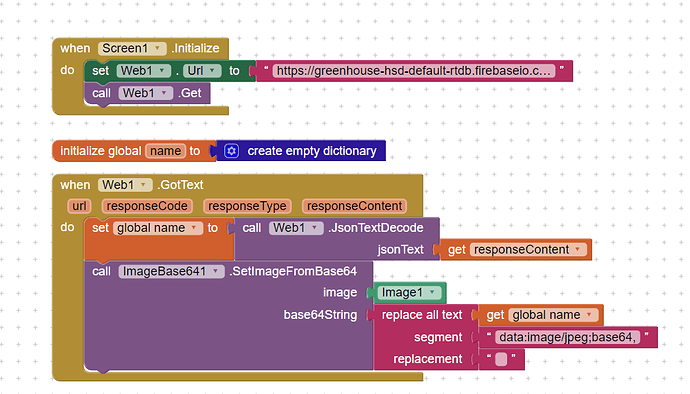
Your problem I believe it that image's data string wasn't saved from app but added directly to firebase database so in order to work I used web component and got response from firebase in json
https://<PROJECTID>/Greenhouse/base64String.json
Test this
base64_image.aia (7.9 KB)
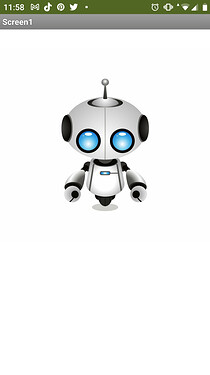
Result
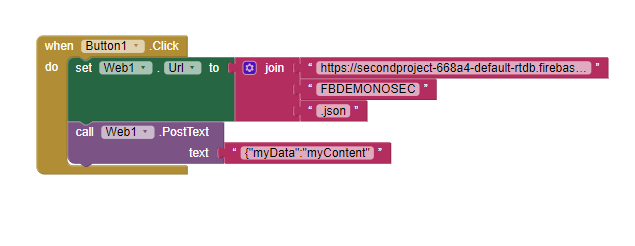
If you would prefer to use the web component:
If you wish to save data in firebase then you should use the following format
"\"your_data_here\""
Now if I use firebase component and get value for tag I get only first word data
Thank YOu so much it works.
Yes, it is also helpful. Appreciated. Thanks
It didn't work, but I follow your instruction.

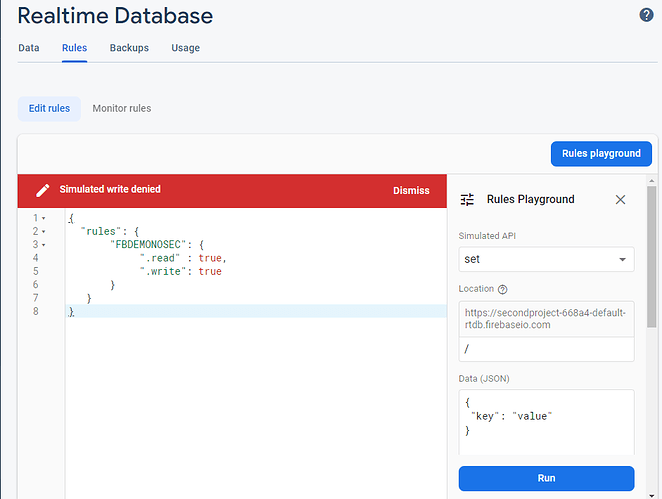
as click the button there is no data displaying in my database.
--I already clicked the button here----

I also copy your rules
Waiting for your response.
Thanks.
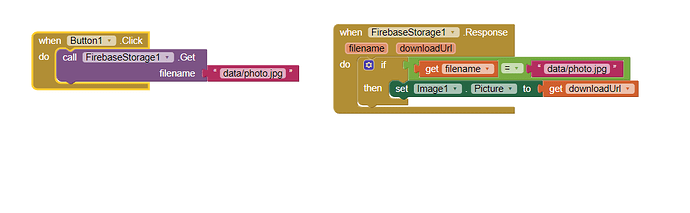
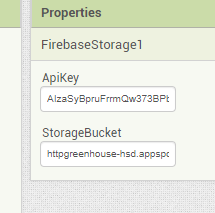
You are not showing any blocks that relate to firebase storage?
How to do that?
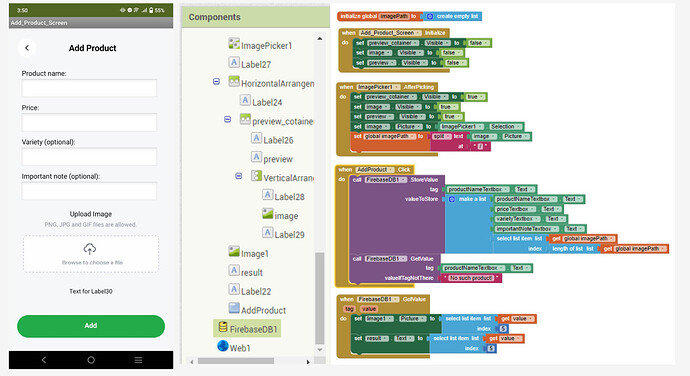
Is this posible, I want to upload image using imagePicker component then pass it to the image component then upload it to firebase db, and retrieve the image that I uploaded in my database.
See here
Thank you