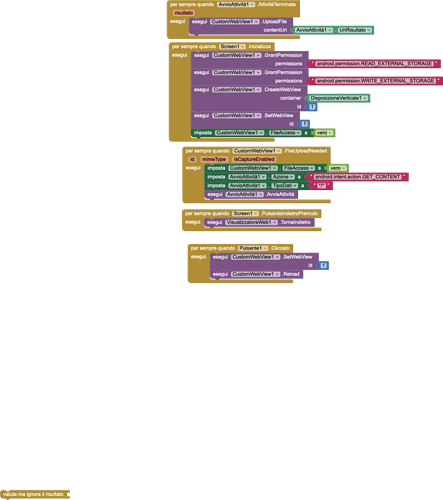
I have android version 12 , I m using beta branch version but this blocks doesn't upload the file in from html form in the app, I have used also the version 11 and 9 of CWview but doesn't works. In every case I need to upload the files from html forms in the app with the camera option in the upload. Sorry but was more simple to ask my question at the first time showing the blocks ,that to say read this read the other one, and at the end you not have answer my question, Is more simple shows me in one time the right solutions
Is file picker opened when you click on any input button?
No it doesn't open when I click select file in html form it doesn't open
Post aia.
Do you think CustomWebView is somehow magically related to WebViewer component?
No, it is not.
Can you send me the project .aia corrected please?
CustomWebView has no relation with WebViewer. So do not expect the webviewer component to allow file picking if you have just added CustomWebView extension to your project.
Well, either summarize this topic and read imp posts or look at available tutorials related to CustomWebView.
What is the reason that you asked me the project if you haven't tell me nothing of useful? You have to send me the solution I don't understand because I don't know customwebview that is something created by other people , I m informatics but I m not a magician that can know the code invented by others, You have spend less time to give me the solution at the first question that I asked..At the moment not good quality of the answers..
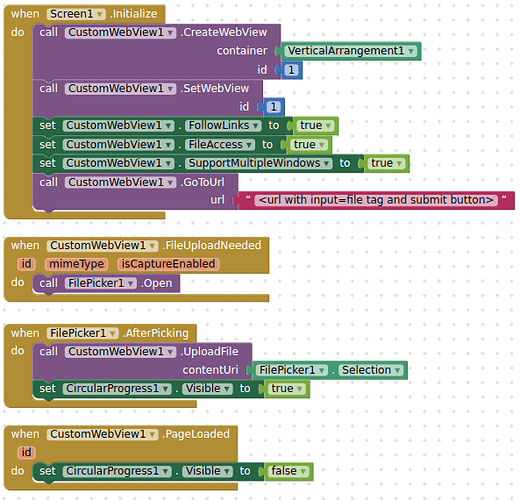
Ok I try it, thank you, with those blocks open file with the file picker button but not with the button choose a file in my html forms..
Hi there,
This is my post and just wanted your guidance as i tried both both deafult webviewer and your extension and here is the scenario that i am using Bootstrap, Jquery in my html and when this is served from the server say Python Flask everything works fine like showing Modal and recongising Click Events. When i serve the html through assets the webviewer is showing correctly but the click events and modal is not working.
You are running all your urls locally, which makes it difficult (if not impossible) for any one to advise on what might be happening. Can you make your files available from an online server, so that others can test ?
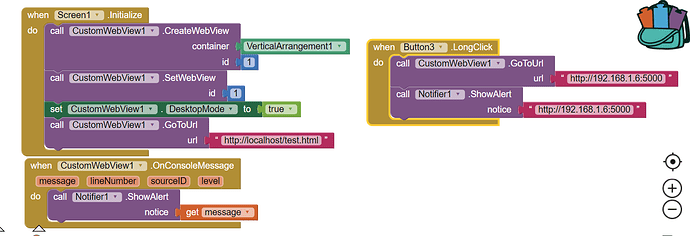
Sorry wasting your time, the app is working now because in ajax the url mentioned is "/xyz" which can communicate when connected to server now i changed to "http://192.168.1.6:5000/xyz".
Thank you for your reply.
I am so incredibly impressed about the work you must have done to create such big extension. Kudos to you and the effort you've put to it
now there is its in the download manager
Solution was provided just few posts above. Try reading some recent posts before asking a question.
Sorry master. I searched the entire post but the answer was in an image.
Thanks for the help
your post is so hard to read, but basically what Vknow360 was saying, is that the extension that he made called Custom Web Viewer uses it's own set of blocks. It does not change the original web Viewer ones. So you will need to use the blocks that are in Custom Web Viewer and not the blocks in Web Viewer
How can I read notifications from the site via "customwebview"? Also, Facebook and WhatsApp sites do not open in desktop mode. Even if I open them in desktop mode, they still open in mobile mode.