See the solution below if it works for you Choose it to default :
It would great to see an url at OnNewWindowRequest.This would make working with external links much easier (for example, open them in a browser).
Ciao,
ho cercato ovunque ma non riesco a risolvere.
Ho creato un app che deve solamente aprire una pagina web e funziona.
All'interno della pagina ci sono dei link esterni. Questi link funzionano tutti tranne il link a un gruppo FB (di cui sono amministratore).
Nella pagina è presente anche il plugin di incorporazione pagine facebook. Il plugin funziona ma non funzionano i pulsanti "SEGUI LA PAGINA" e il link "ALTRO" in fondo al post.
Se apro la pagina web da un browser, dal pc o dal telefono , funziona tutto bene.
Sapete dirmi qual'è il problema?
I am using custom web view to display a html code but it is not working properly. This is the code
Responsive Sensor Data Graphs body { font-family: Arial, sans-serif; display: flex; flex-direction: column; align-items: center; justify-content: center; padding: 20px; } .graph-container { width: 100%; max-width: 350px; margin-bottom: 20px; } .graph-label { text-align: center; margin-top: -20px; }Sensor Data
<div class="graph-container">
<canvas id="tempGraph"></canvas>
<div class="graph-label">Temperature (°C)</div>
</div>
<div class="graph-container">
<canvas id="humidityGraph"></canvas>
<div class="graph-label">Humidity (%)</div>
</div>
<div class="graph-container">
<canvas id="magGraph"></canvas>
<div class="graph-label">Magnetic Field Strength (μT)</div>
</div>
<script>
// Dummy data based on Kolkata
const dummyData = {
temperature: 30,
humidity: 70,
magX: 25,
magY: 30,
magZ: 28
};
function fetchData() {
fetch('http://192.168.4.1/sensor')
.then(response => response.text())
.then(data => {
// Assuming the format is like: 25°C,70%,25,30,28
const values = data.split(',');
updateGraphs({
temperature: parseFloat(values[0]),
humidity: parseFloat(values[1]),
magX: parseFloat(values[2]),
magY: parseFloat(values[3]),
magZ: parseFloat(values[4])
});
})
.catch(() => {
// If fetching fails, show dummy data
updateGraphs(dummyData);
});
}
function updateGraphs(data) {
drawGraph('tempGraph', data.temperature, 'Temperature', '°C');
drawGraph('humidityGraph', data.humidity, 'Humidity', '%');
drawMagneticGraph('magGraph', data.magX, data.magY, data.magZ);
}
function drawGraph(id, value, label, unit) {
const canvas = document.getElementById(id);
const ctx = canvas.getContext('2d');
const width = canvas.width = 250;
const height = canvas.height = 150;
const colors = ['#e74c3c', '#e67e22', '#f1c40f', '#2ecc71', '#3498db'];
const gradient = ctx.createLinearGradient(0, 0, width, height);
colors.forEach((color, i) => {
gradient.addColorStop(i * 0.25, color);
});
ctx.clearRect(0, 0, width, height);
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#000';
ctx.font = '16px Arial';
ctx.fillText(`${label}: ${value}${unit}`, 10, 30);
}
function drawMagneticGraph(id, x, y, z) {
const canvas = document.getElementById(id);
const ctx = canvas.getContext('2d');
const width = canvas.width = 250;
const height = canvas.height = 150;
const colors = ['#e74c3c', '#e67e22', '#f1c40f', '#2ecc71', '#3498db'];
const gradient = ctx.createLinearGradient(0, 0, width, height);
colors.forEach((color, i) => {
gradient.addColorStop(i * 0.25, color);
});
ctx.clearRect(0, 0, width, height);
ctx.fillStyle = gradient;
ctx.fillRect(0, 0, width, height);
ctx.fillStyle = '#000';
ctx.font = '14px Arial';
ctx.fillText(`Mag X: ${x}μT`, 10, 30);
ctx.fillText(`Mag Y: ${y}μT`, 10, 50);
ctx.fillText(`Mag Z: ${z}μT`, 10, 70);
}
setInterval(fetchData, 5000); // Update every 5 seconds
</script>
What is not working properly?
Show your relevant blocks
Use a complete html file.
Try setting SupportMultipleWindows property to false before loading url.
If it also does not work then show a video of how your page works in a browser.
What is your url ? - the website that offers blob url downloads, and which file are you attempting to download?
I will send the project
app.aia (237.2 KB)
the html code is this one
async function downloadJson(name) {
try {
const basedb = await db.basedb.where('name').equals(name).toArray();
if (basedb.length > 0) {
basedb.forEach(friend => {
const jsonData = JSON.stringify(friend.base, null, 2)
const blob = new Blob([jsonData], { type: 'application/json' })
const url = URL.createObjectURL(blob)
const a = document.createElement('a')
a.href = url
a.download = 'data.json'
document.body.appendChild(a)
a.click()
URL.revokeObjectURL(url)
document.body.removeChild(a)
})
}
} catch (error) {
}
}
If there is an error it is because I used Google Translate
Not sure what your website is doing...or whether it is doing it correctly...
Here is an example html file that generates a blob url link
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Blob Example</title>
</head>
<body>
<a download="demo.txt" href='#'
id="link">Download sample text file</a>
<script>
let abc = new Blob(["This is demo file."],{ type: 'text/plain' });
link.href = URL.createObjectURL(abc);
</script>
</body>
</html>
Fatto, ma continua a non funzionare.
Il sito che voglio visualizzare attraverso l'applicazione è questo : METEOGRUPPO
Nel sito c'è un iframe che mostra i post di una pagina facebook.
Quando visualizzo il sito attraverso l'app (con customWebView) vedo l' iframe ma i collegamenti che sono all'interno dell' iframe (segui la pagina, altro) non funzionano, non aprono niente.
Has anyone encountered issues with "DownloadHelper" and "BrowserPromptHelper" extensions in a custom WebView? I have tested it on Android 14 and continue to face problems, either the app cannot be installed due to package errors, or the app closes immediately."
Yes I faced.
Do you have any way to solve this issue?
DownloadHelper.DownloadCompleted not triggering at end of download
No issues or package errors. package installs, but DownloadHelper.DownloadCompleted not working. Tested on Android 14
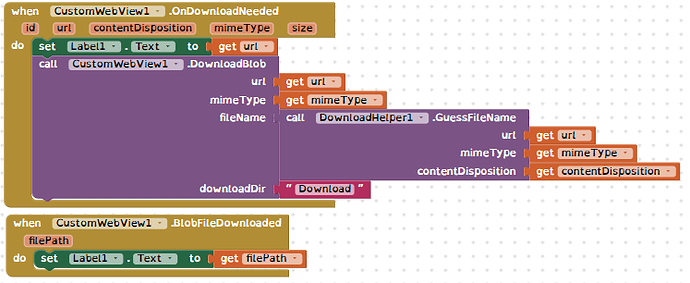
Hi everyone. Using Custom Web View I created an app whose origin site includes an html tag <input type='file'>.
Everything works but when I select the file for upload it gives me an error "Duplicate showFileChooser result"
What am I doing wrong?
I attach my blocks
Fixed ![]()
Check beta branch.
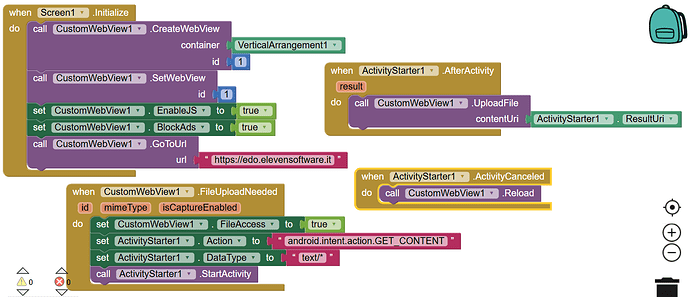
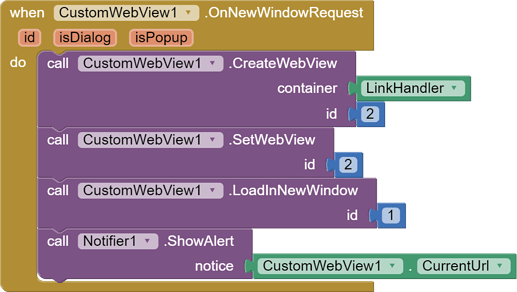
Hey there, for some reason these blocks crash the app:
I've traced down the issue to the third block, LoadInNewWindow.
I'm testing the app on my old Oppo Reno8 Lite, as my S24 Ultra with Android 14 doesn't support AI2 Companion.
Did anyone else experience an issue like this? Am I doing something wrong? Please help me, I gotta turn this app in ASAP.
Load new window in the newly created webview (id = 2).
You can not send new window request to origin webview.
Hello, is it possible for me to use Desktop Mode in the CustomWebView extension?