This is one of my favorite extensions ever. 10 out of 11
why? beacuse for beginners its hard to understand. Anyways, great extension.
This is one of my favorite extensions ever. 10 out of 11
why? beacuse for beginners its hard to understand. Anyways, great extension.
I uploaded I video to my website, it plays on browser, but when I want to play it with WebView on my app, it plays for a second then shows this error. The video playback was aborted due to a corruption problem or because the video used features your browser did not support. Please I need help
Are you using CustomWebView extension?
Yes
Show a screen recording of issue.
Hi App Inventor community,
I'm currently facing an issue with obtaining permissions for both audio and video in my app, while testing with AI Companion, I'm able to grant video permission, but audio permission seems to be missing. However, after installing the APK file on a device, neither audio nor video permissions are being granted.
Here's a snapshot of the blocks I'm using:
I've also attached the AIA file for reference. If anyone has encountered a similar issue or has any insights into what might be going wrong, I would greatly appreciate your help.
Thank you in advance for your assistance!
Videocallingappnew.aia (87.6 KB)
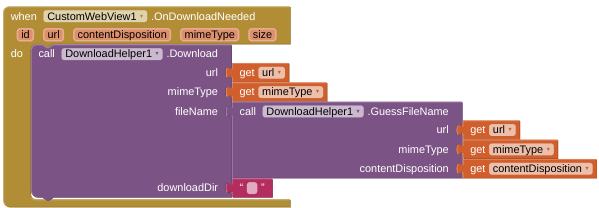
I used CustomWebView Extension and ASDDownloader Extension to do the process
it works with other websites when i click on a download link but it does not work when
I click on download button in a google drive file share page
here is my code block
Since you have configured Webview to support Multiple Windows so you'll have to handle it yourself.
Read the thread carefully to find snippet for it.
Otherwise just set it to false.
I'll check.
I am trying to use the download feature I am launching it from the Chromebook companion app and I need to launch it from the Chromebook app and whenever I try and put a directory like "Downloads" or "/Downloads" and Ive even tried "~" which downloads it but is no where to fe found in the files app so what should I try and put into the directory

Try Download.
It worked. Thank You
KIndly permit me to usr this extension for the MIT GLOBAL AI HACKATHON
Hackathon started? When? ![]()
Im already see and search forum like this link
but I cant find any solution for me.
this is my last link for camera n mic problem and get help by vknow360 and already solved, but for now this location permission is another problem for me.
I try combine from this tutorial and mine
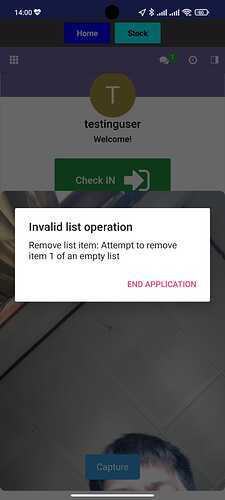
When using AI Companion all work fine but when I compile I got this error. I try different method but still cant get the job done, please help.
This is my error prompt

This is my block
Thank you @vknow360 for this excellent extension. I have encountered some issues and I hope you can help me.
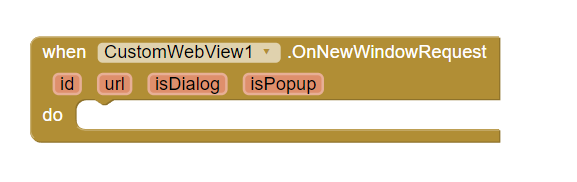
Issue 1: Starting from version 8.0, in the OnNewWindowRequest block, you have removed the url parameter. Can you please update and include this parameter again? I have read all the articles and noticed that many people are facing this issue and they need the 'url' parameter. I have seen a tutorial on your website at https://sunnythedeveloper.in/snippets-related-to-customwebview-extension/ to retrieve the URL, but it seems too complicated for me. All I want is to have the ability to easily access the 'url' when an event occurs, similar to how it was done in version 7.1 with the OnNewWindowRequest block. I use this 'url' data as input for other parameters in my application. Can I sponsor the addition of this parameter?
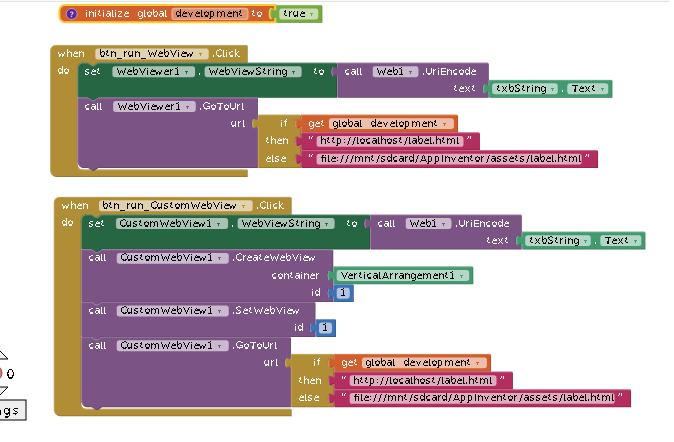
Issue 2: I have tried implementing the example provided by Taifun at https://puravidaapps.com/snippets.php#2webviewstring. I used the CustomWebView as instructed, but it doesn't work for me. I have looked at some related questions, but I couldn't apply the solutions. Here are the images and the AIA file for this second issue:
Aia :
webview_and_CustomWebView.aia (240.4 KB)

Thank you, Taifun, for your assistance. It worked well in the latest version. However, I have tried to test it in older versions starting from 7.1 (which have the 'url' parameter in the OnNewWindowRequest block), but they don't work.
My intention is to obtain the URL when OnNewWindowRequest is triggered and then generate input data to display HTML content as shown in issue 2.
I have read through all the comments from everyone up until now, and many people among them have encountered the issue of how to retrieve the URL. Although it was straightforward in versions 7.1 and earlier, starting from version 8.0, everything has become more complicated and difficult, as the 'url' parameter has been replaced with the 'id' parameter in the OnNewWindowRequest block.
Some sites do verification by opening new tab and ask user to perform some action in the new tab.
Prior to v8, I was loading new window request internally in a invisible webview and then obtain url from it and destroy it. This flaw caused verification failure.
I can implement that again but remember verification checks will fail.
I am creating account in other payment gateways but for now Bank Transfer is the only way if PayPal is not working.
Let me if this is ok.
I have updated v13beta aix.
After enabling SupportMultipleWindows (= true), set NewWindowApproach property to either LEGACY or DEFAULT.
Latter one will try to prevent verification check failure and obtain url simultaneously.
You will receive url in OnNewWindowRequest event.

Optional: If property is set to DEFAULT then you should call LoadInNewWindow function with -1 as id.