Hi @Andy_Bulka Welcome
You will have to manually create webview in an arrangement.
You can find more information here:
Sry silly question... ofc CustomWebView is itself a Dynamic Component

I wanted to create it via DynamicComponentsExtension and asked myself why it didn't work like it supposed to do for me
Yes after latest update of his extension.
But there is no need to use it with his extension if you are using a version greater than >= v6.
I got this error when trying to create a WebView in Vertical Scroll Arrangement:
ScrollView can host only one direct child
Any reason?
No need to discuss, just something I ranodmly discovered, this is not a problem
ChangeLog Version5
New blocks

Changes
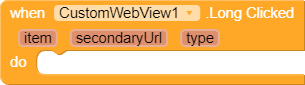
- Added
secondaryUrlparameter inLongClickedevent

ChangeLog Version6
New Blocks

Changes
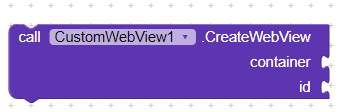
- Added 'id' parameter in
CreateWebViewmethod

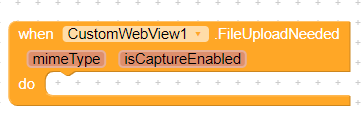
- Added 'mimeType' and 'isCaptureEnabled' values in
FileUploadNeededevent

- Removed most of the designer properties
- Some internal changes
- Fixed grammar and spelling mistakes
ChangeLog Version7
New Blocks


Bug Fixes
- Fixed bug in
PrintWebContentmethod - Fixed bug in
FileUploadNeededmethod
What's new
- Ad Blocker
ChangeLog Version7.1 (Patch Update)
Changes
- Re-added some properties to designer
- Added missing permissions
Bug Fixes
- Fixed bug in
LongClickableproperty
Version 7.1: com.sunny.CustomWebView.aix (64.0 KB)
CustomWebView - lite
Presenting just another variant of CustomWebView.
Note: This version can run even on Api 11 i.e. Honeycomb
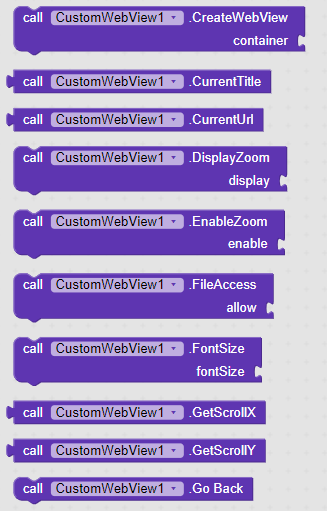
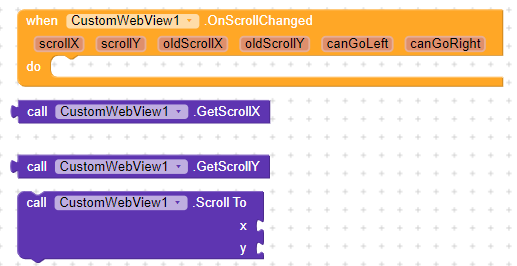
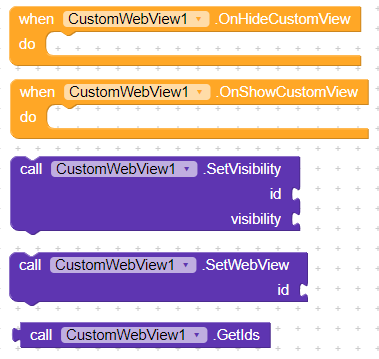
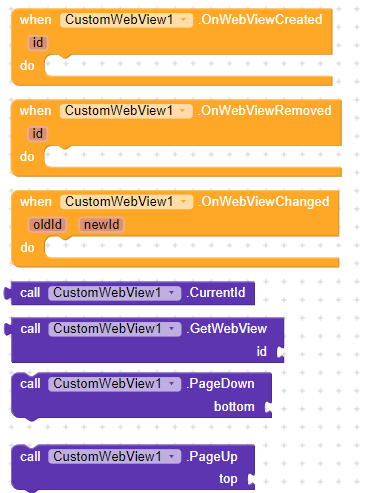
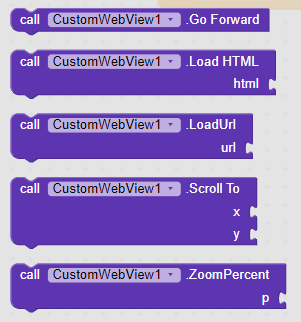
Blocks

Documentation
Most of blocks work same as original version except this new event:
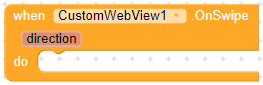
- OnSwipe
Event raised when left or right swipe occurs in webview.It returns 1 for left swipe and 2 for right swipe.
direction ~ int
Aix
com.sunny.CustomWebView.aix (14.0 KB)
Oh yeah! This is EXACTLY what I needed!!! Thank you very much! I wanted to make a Slideshow with Gifs, and this is now possible thanks to you!
![]()
That's why it is lite version 
I, vknow360 aka Sunny Gupta, attest that I am the author of the CustomWebView extension , grant that the extension included in this project is free and that MIT has a non-exclusive irrevocable license to republish the extension as part of the project file for the purposes of the MIT App Inventor Hackathon 2020.
Thanks to @Yoshi 
Thanks, now I have everything for my app 
Problem solved forgot about the container 
Version 8:
Set UserAgent not working in a companion/compiled app, getting "403 disallowed_userAgent" when attemptng google sign up? (Tried five different user agents, all without ;wv)
Hi Sunny
Is your extension working with HTML files, stored in App Assets, AI2 version nb184? The native WebViewer component cannot load files from anywhere, though it was perfectly fine in nb183.
I have not tested it yet.
Let me check.
But android version plays an important role here.
(I can test it only on Kitkat,Lollipop and Nougat)
Please see your PMs
ChangLog Version 9
Documentation
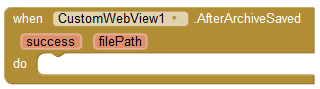
- AfterArchiveSaved
Event raised after 'SaveArchive' method.If 'success' is true then returns file path else empty string.
success ~ boolean
filePath ~ text
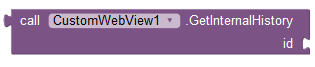
- GetInternalHistory
Get internal history of given webview.
id ~ int
Returns:list<String>
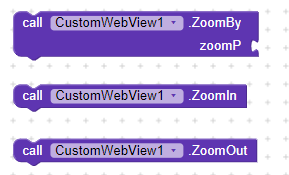
- InvokeZoomPicker
Invokes the graphical zoom picker widget for this WebView. This will result in the zoom widget appearing on the screen to control the zoom level of this WebView.Note that it does not checks whether zoom is enabled or not.
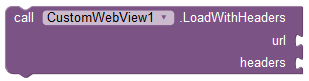
- LoadWithHeaders
Loads the given URL with the specified additional HTTP headers defined is list of lists.
url ~ text
headers ~List<List<String>>
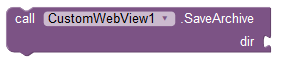
- SaveArchive
Saves the current view as a web archive
dir ~ string
Note: Use absolute path here
- CacheMode
Sets cache mode for active webview
Accepts : int
Possible Values: WebSettings | Android Developers
Hope it helps!
Thank you.
Hi. Great extension. My question is update from v8 may require uninstall or only import new version?
Thank you.
You can simply import the new version to upgrade.