You can use the method I used in earlier versions of extension.
When new window is requested, create an invisible webview and load request in it. Now as soon as page is loaded completely in this invisible webview, get the url and remove it.
For snippets related to CustomWebView please visit here:
MIT can redistribute this extension:
I, vknow360 aka Sunny Gupta, attest that I am the author of the CustomWebView extension , grant that the extension included in this project is free and that MIT has a non-exclusive irrevocable license to republish the extension as part of the project file for the purposes of the MIT App Inventor Appathon 2023.
Hi @vknow360 ,
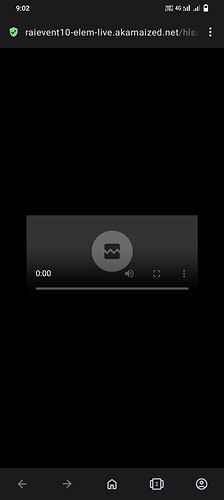
have You an idea why your CustomWebView cannot play the stream below?
https://raievent10-elem-live.akamaized.net/hls/live/619189/raievent10/raievent10/playlist.m3u8
I tried with VLC and play correctly
Thank You
Best Regards
Marco
Hello @Marco_Perrone
It is not possible to play m3u8 or HLS videos in WebView.
They can be played only in Exo Player or equivalent player.
Hi @vknow360,
thank You for your reply, but I don't think is correct.
With my extension:
I collect m3u8 url and I can play with WebView
for example try this: https://cnn-cnninternational-1-eu.rakuten.wurl.tv/playlist.m3u8
I use CustomWebView.GoToUrl
Best Regards
Marco
Well I did not try opera, because I use your webview to play the stream, as I told You I used VLC from my PC to check if the url is broken or not, and I saw that works correctly.
I suppose that proplem is the codec used. If You paste the url on Chrome You download a file, if You open the file downloaded with notepad You find some information.
Best Regards
Marco
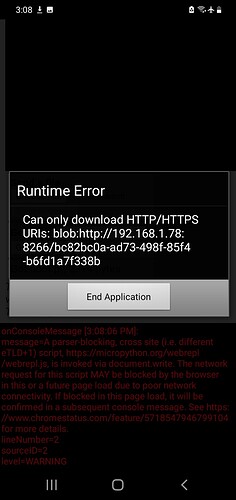
I'm using CustomWebView to run microPython's WebREPL because using it in all normal android browsers annoyingly zooms in to full every time you tap on the monitor, but that's the only way to send messages. So through a lot of trial and error I figured out CustomWebView with UseWideViewPort set to false is the only way I could both prevent this as well as send and receive files like a normal browser does. It was a little tricky to get files to send but it works fine. Receive however has been a massive headache and I just can't figure it out. Using the traditional way I get this error...
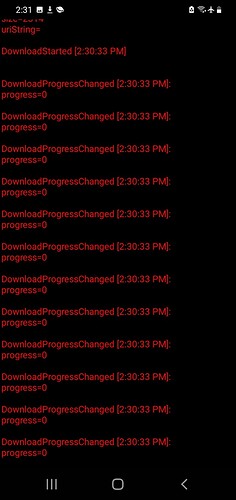
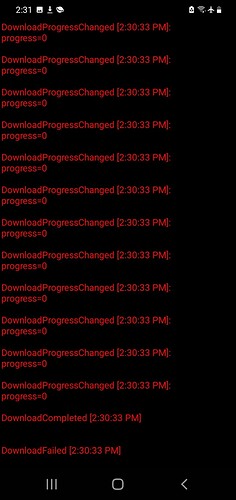
With a ridiculous amount of work I figured out how to get past this and get a bunch of debug to try to solve it. But I can't seem to get anywhere further with actually downloading this file.
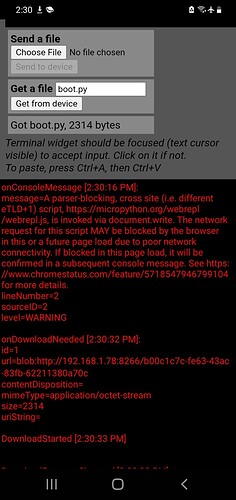
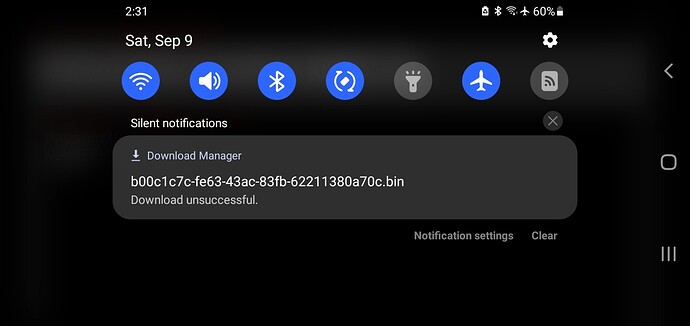
As the file is updating, the web page is incrementing how many bytes it has received, and I'm getting a progress notification each time but it's always 0. Then it says it's completed and then failed. When I look at the file android tried to save I get this
I can't get it to work regardless of what I do but this is the closest I've gotten.
The web page I'm visiting is actually running on a microcontroller but everything works fine in a real browser and all the source code can be found at
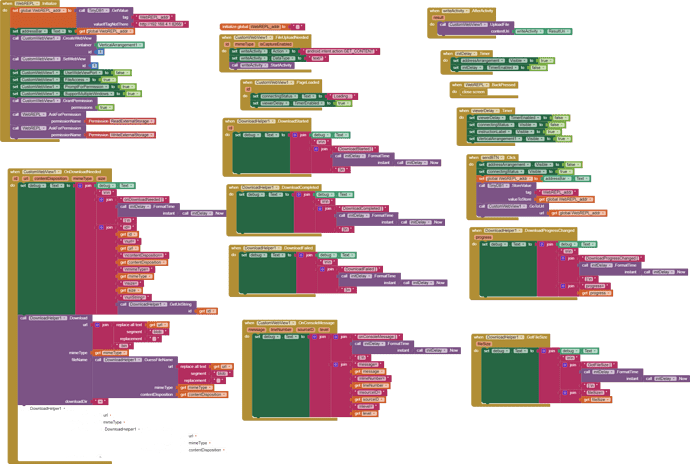
And finally, here are my blocks
You cannot download a blob url in Android.
It is possible to convert the blob to a base64string and download that - using javascript, then converting it back to a binary file in the app.
Is there a way to do that with the download helper block? or how would I go about downloading that file?
No do not believe so. You have to do it upstream where the blob is created.
Explain.
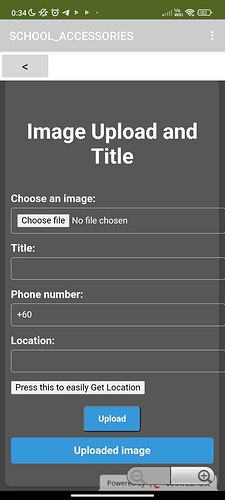
Image Upload and Title this is the link
i use on the webviewer but the choose file wasnt able to be click do you have any idea to fix it? im new and still learning on mit app
Are you using CustomWebView or Webviewer?
webviewer
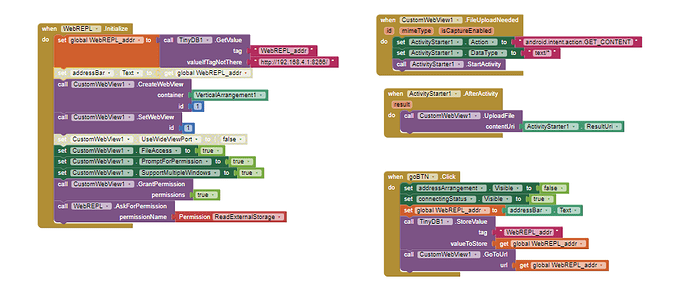
You can't access the file system in WebViewer. You do that with CustomWebViewer (where you are now) and it's done like this
Take note of FileUploadNeeded and AfterActivity. In your case I believe ActivityStarter's DataType would be 'images/' instead of 'text/'
Well, you can, but you have to use a different extension.....