I have a button with a .Png image; using this command does nothing. Instead if I use a canvas if it works.
the problem is that I need a button because I need to do various functions with it.
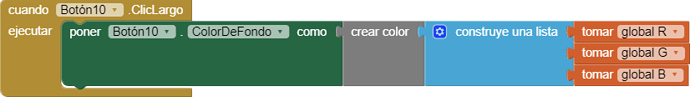
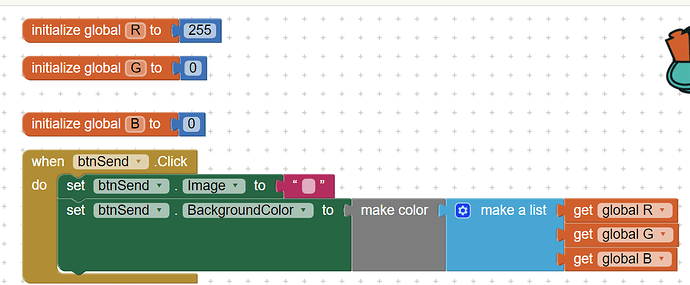
Since you are using a button image in order to show background color you have to to set image to none and then set background color
But if I use a canvas instead of an image, it changes its background; The bad thing about the canvas is that it does not recognize click and long press. There would be no solution to change the background of the image?
I assume you are using a png file with transparency ?
The canvas has five touch events: dragged/flung/touchdown/touchup/touched
You could emulate click with touched. If you want a long click, the you could use a clock timer with the touch down/touch up events
Another trick that I have seen people use is to put the button inside of a horizontal or vertical arrangement, and change the background color of the arrangement. We'll think about whether it makes sense to blend the background image with the color and what that might entail in terms of user-facing options.
I have tried to carry out both solutions; the one to change the color of the disposition works very well; now I don't understand how to make a push button with time event; Could you give an example?
thank you all for your time
I would recommend you use Evan's suggestion of putting the button in an arrangement, simple, neat and effective, and programmable in terms of changing the colour etc.
evan's solution is perfect but i would like to learn about the timer
If you want to control a button using a timer, here is an example ...
https://groups.google.com/forum/#!msg/mitappinventortest/BOj2-ThEe3s/VlmXdcVOAgAJ
Thank you so much everyone.