Yes, that's the idea. The slider was only for the demonstration.
Thank you!
Very Nice 
Thanks a lot.
it would be interesting to use clockwise by suppresing 'neg' block for progression
a very good one
hint try creating 3 such concentric circles with each for RGB it is the good ui for color picker
I have modified the procedure to make it work as you expected.
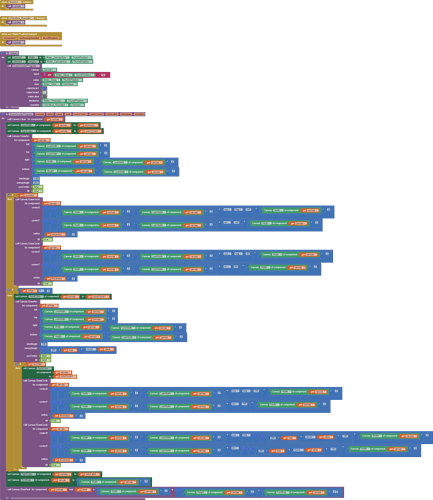
CircularProgress_Thicker_MITAI2 (1).aia (12.0 KB)
Your topic convinced me to the canvas component :). Before, I hardly used it. But with a little imagination, you can create cool things for which I previously needed extensions. I am working on various components on a canvas right now.
I'm glad you can see the potential in the canvas. Some things might be a little slow but there's a lot that can be done in it with just a little work. Thanks for your contributions.
Wow, that looks COOL
Style from the Blynk app.
@Italo Thanks for this cool slider. and for the blocks. I learned a lot just from figuring out how it worked. And @Patryk_F, thanks for the mod'd version. These will be very useful in implementing in my apps. 
hello Italo, how can i please set the Min value to something more than 0? for example 16
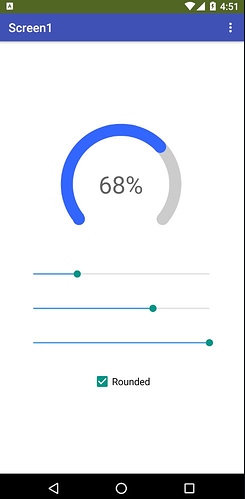
Using this example
Set the Slider_Value Thumb Position to 16
Is that what you wanted ?
Here also another simple example
circProgressCanvas1.aia (2.7 KB)
Thank you for your reply !
yes that's what I meant but for the full circle Model.
I want it to start from 16 and end at max value then wraps to 16 again
Thank you so much !
hey, would you know how i can meke, for example, 4 circles that are around each other? I mean like a circular slider that has another one in the middle and so on...
Draw the big ones in the back first.
Love this progress bar, but how can I make the color change say above 70% to red.