
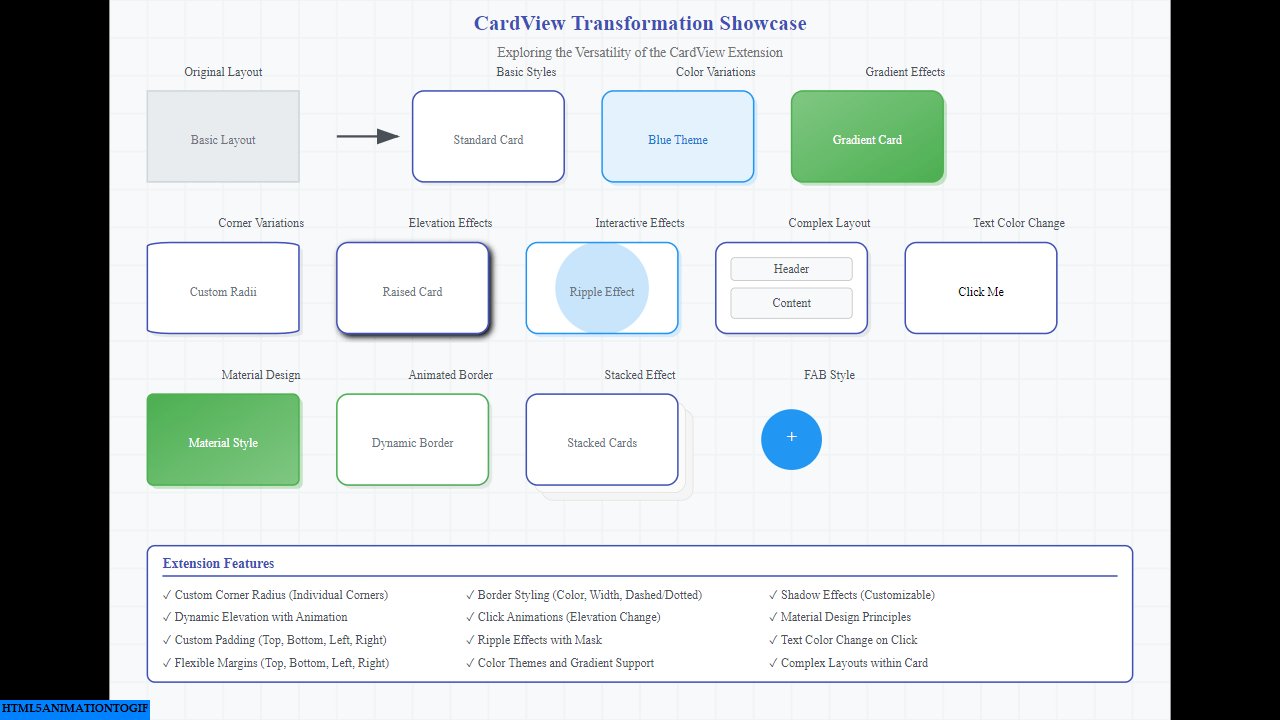
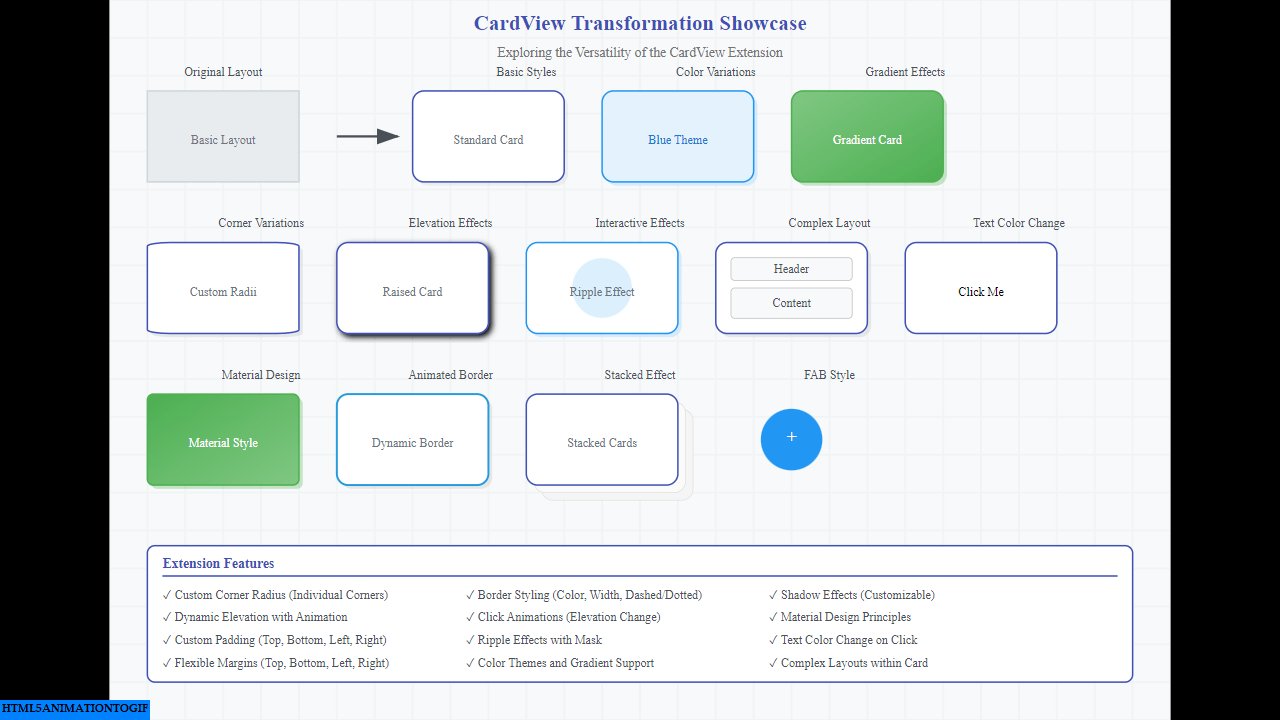
CardView Extension for MIT App Inventor: Elevate Your App's Design
Give your App Inventor projects a modern, sleek look with the CardView extension! This powerful extension allows you to effortlessly transform any layout into a native Android CardView, enhancing its visual appeal and user experience.
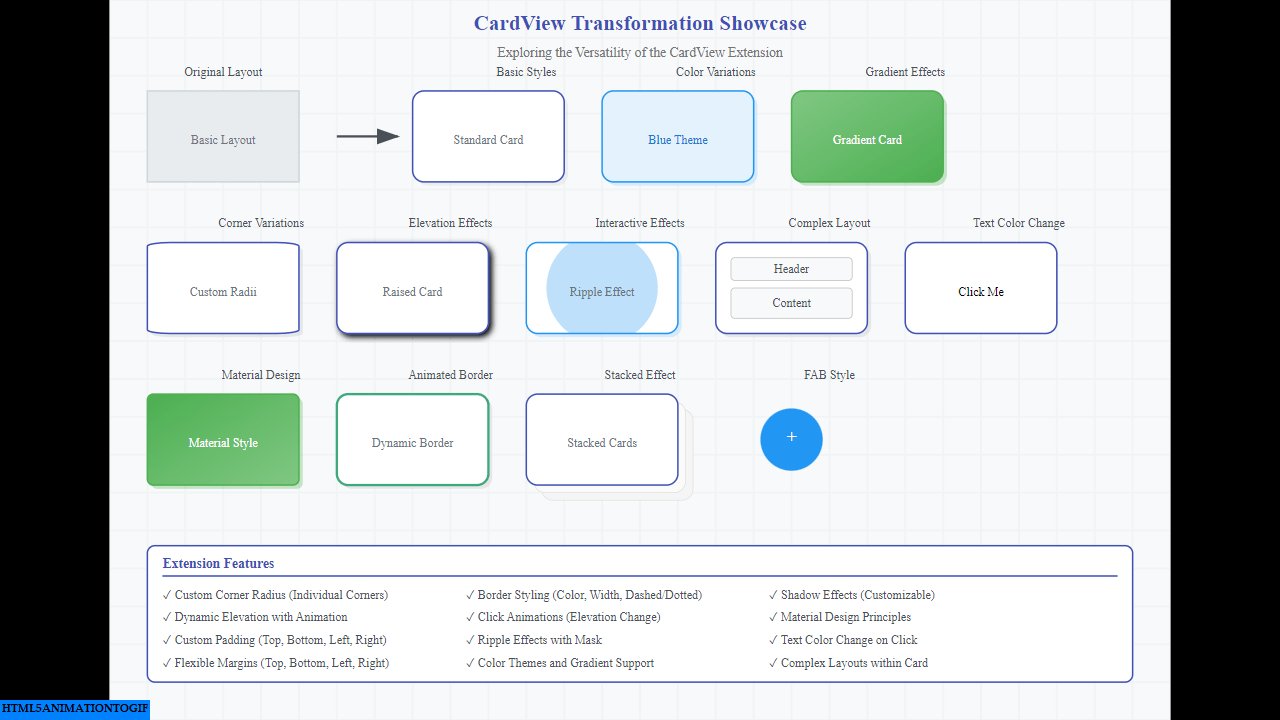
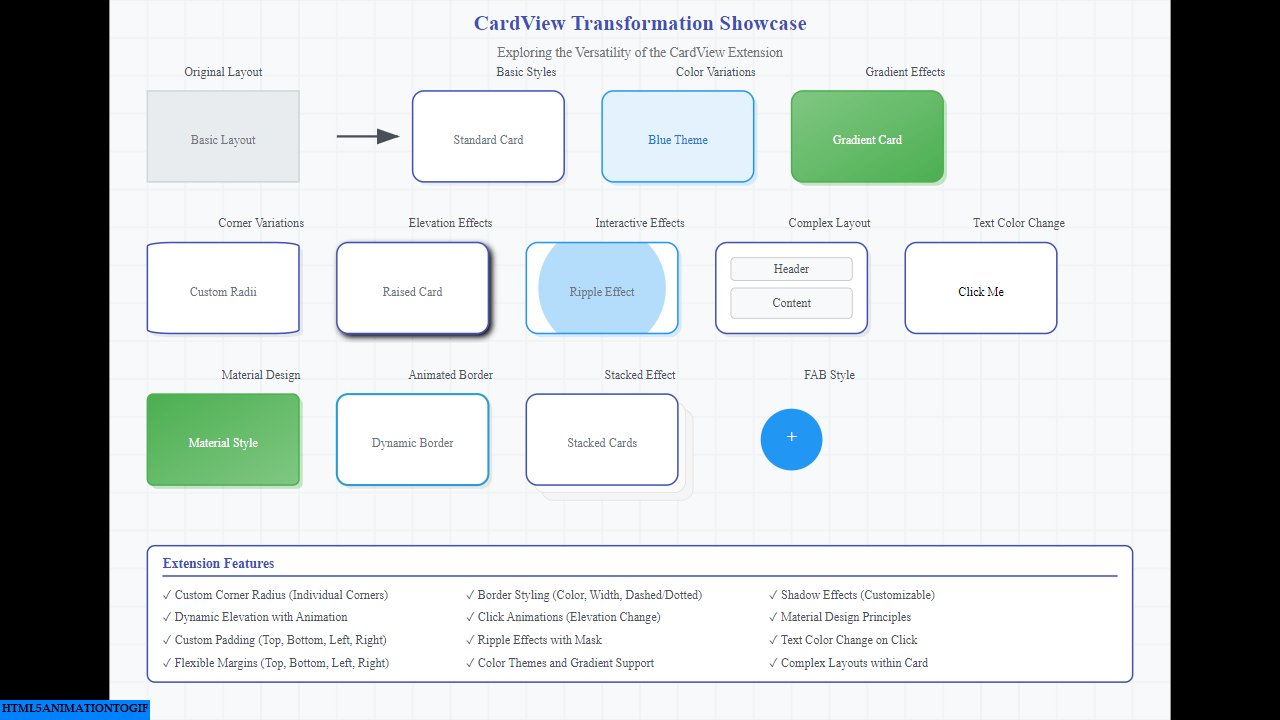
No more boring rectangles! With CardView, you can:
-
Instantly enhance layouts: Wrap any arrangement or component in a visually appealing card with just a single block call.
-
Customize extensively: Fine-tune every aspect of your card's appearance, including:
-
Shape and Corners: Control corner radius for rounded edges.
-
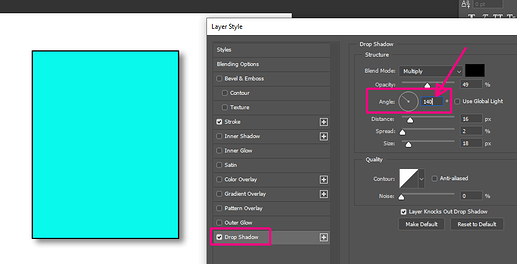
Elevation and Shadows: Add depth and dimension with customizable shadows.
-
Colors and Borders: Set background and stroke colors, along with border width.
-
Padding and Margins: Precisely control spacing within and around the card.
-
-
Add interactive elements:
-
Enable click and long-click events with customizable foreground ripple effects for a modern touch response.
-
Easily detect user interactions through dedicated event blocks.
-
-
Maintain flexibility:
-
Seamlessly revert to the original layout using the ClearCardView function.
-
Preserve your existing layout structure and component hierarchy.
-
Benefits of using the CardView Extension:
-
Modern UI/UX: Instantly modernize your app's interface, aligning it with current design trends.
-
Improved Visual Hierarchy: Cards naturally group content, making your app easier to scan and navigate.
-
Enhanced User Engagement: Interactive cards with touch feedback create a more engaging and delightful user experience.
-
Easy Integration: Simple blocks and properties make it incredibly easy to use, even for beginners.
Functions and Examples:
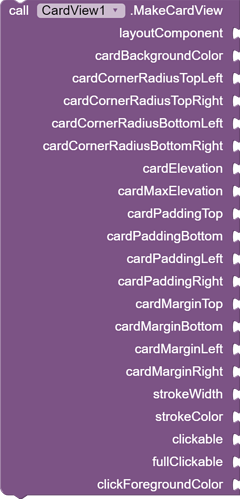
1. MakeCardView
Purpose: Transforms a layout into a CardView, applying various styling options.
Parameters:
-
layoutComponent (AndroidViewComponent): The layout you want to convert into a CardView.
-
cardBackgroundColor (int): Background color of the card (use color blocks).
-
cardCornerRadiusTopLeft (float): Corner radius for the top-left corner in pixels.
-
cardCornerRadiusTopRight (float): Corner radius for the top-right corner in pixels.
-
cardCornerRadiusBottomLeft (float): Corner radius for the bottom-left corner in pixels.
-
cardCornerRadiusBottomRight (float): Corner radius for the bottom-right corner in pixels.
-
cardElevation (float): Elevation/shadow depth in pixels (higher value = stronger shadow).
-
cardMaxElevation (int): Maximum elevation of the card (relevant for shadow behavior).
-
cardPaddingTop (int): Internal padding at the top of the card in pixels.
-
cardPaddingBottom (int): Internal padding at the bottom of the card in pixels.
-
cardPaddingLeft (int): Internal padding on the left side of the card in pixels.
-
cardPaddingRight (int): Internal padding on the right side of the card in pixels.
-
cardMarginTop (int): External margin at the top of the card in pixels.
-
cardMarginBottom (int): External margin at the bottom of the card in pixels.
-
cardMarginLeft (int): External margin on the left side of the card in pixels.
-
cardMarginRight (int): External margin on the right side of the card in pixels.
-
strokeWidth (int): Width of the card's border in pixels.
-
strokeColor (int): Color of the card's border (use color blocks).
-
clickable (boolean): Enables/disables click functionality for the card.
-
fullClickable (boolean): Enables/disables long-click functionality for the card.
-
clickForegroundColor (int): Foreground color (ripple effect) when the card is clicked (use color blocks).
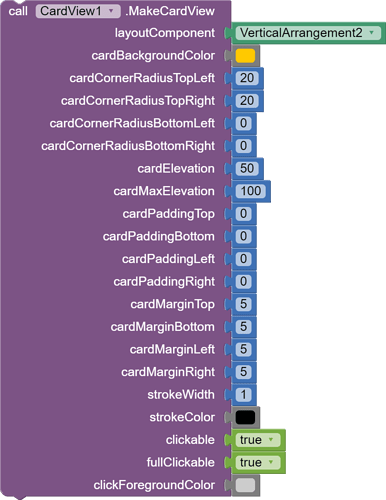
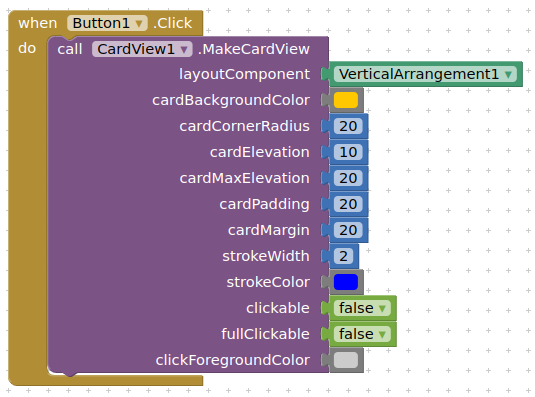
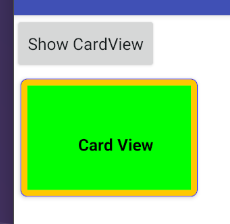
Example:
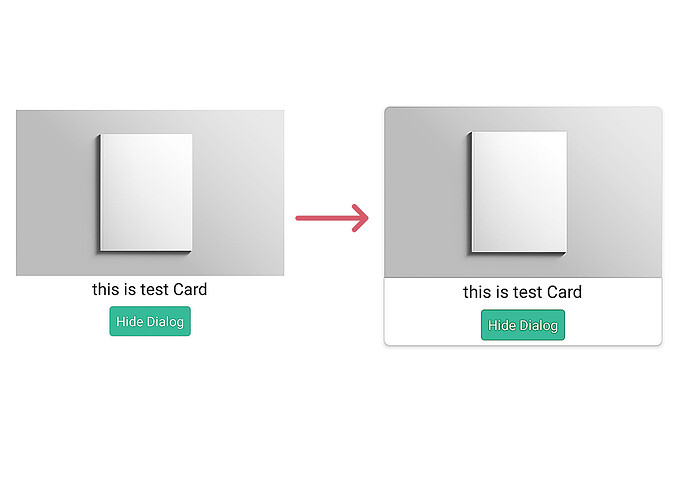
result:
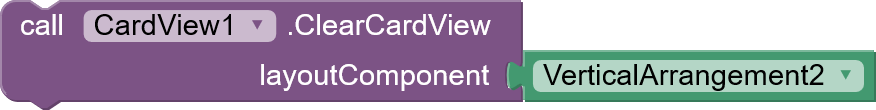
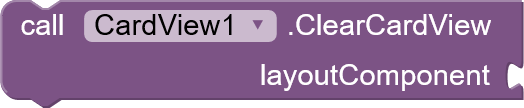
2. ClearCardView

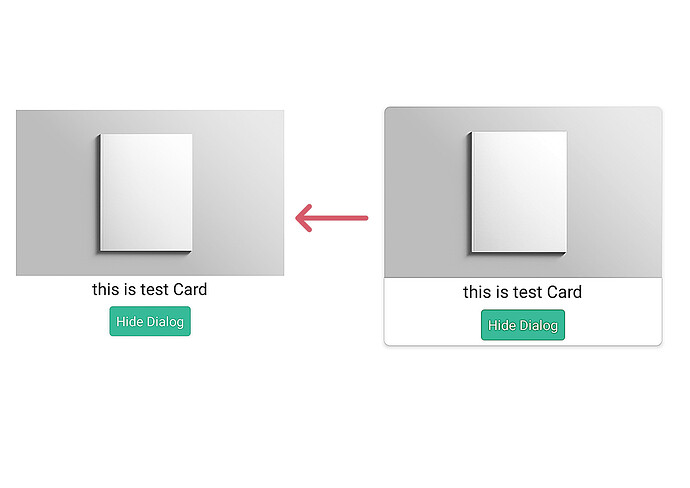
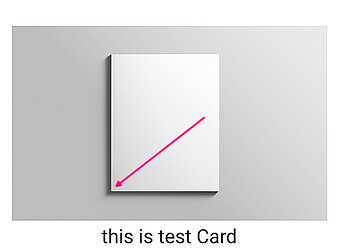
Purpose: Reverts a CardView back to its original layout, removing all CardView styling.
Parameters:
- layoutComponent (AndroidViewComponent): The CardView you want to revert back to its original layout.
Example:
Result:
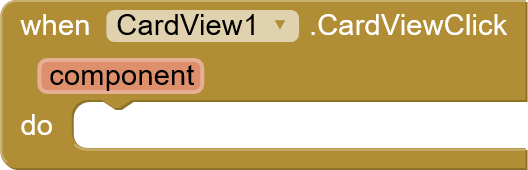
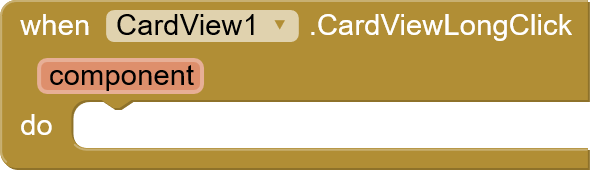
3. Events
The CardView extension provides two events to handle user interactions:
-
CardViewClick: Triggered when the CardView is clicked.

-
CardViewLongClick: Triggered when the CardView is long-clicked.

Aix Files:
![]() CardView.aix-V1 (33.8 KB) => Not suitable for AI2
CardView.aix-V1 (33.8 KB) => Not suitable for AI2
![]() CardView.aix-V2 (33.9 KB)=> Not suitable for AI2
CardView.aix-V2 (33.9 KB)=> Not suitable for AI2
![]() CardView.aix-V3(11.0 KB) => suitable for AIl platforms
CardView.aix-V3(11.0 KB) => suitable for AIl platforms
What Do you think about CardView extension ?
- Execellent
- Very Good
- Good
- Bad