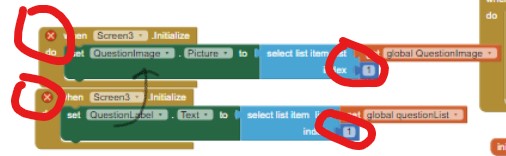
I deleted the block with the QuestionImage command and the red x is gone. I was watching the Presidents Quiz and trying to replicate the code and adjust it to work for my app. However, the design of my app is different and now I am struggling to find a new way for one question to appear each time a cell is clicked. Should I delete my screen 3 (the one I am currently trying to show the questions on) and try the virtual screens instead. Or is there a different way to make it work?
Yes, that got rid of the red x; it did not get rid of the real problem. Now you tell the app to start Screen3 with the QuestionLabel but don't have the QuestionImage. You could move the QuestionImage code to immediately under the QuestionLabel code (as indicated with a black arrow on the image previously shared / provided. You populate the QuestionImage list and the questionsList lists on Screen3 .
Should you delete screen3? That is up to you Megan. Your app could work with multiple screens.
Fix the Screen3.Initialize and see what happens when you press the answer Button. How successful you will be depends whether the AnswerTextBox is on Screen3 or somewhere else.
To ensure the questions change, ensure that you increment the Indices as shown
 based on some criteria. Where does your global Index come from. At the moment it always appears to be 1 . (perhaps based on which cell was touched in a previous screen) To get that information, you need a TinyDB or use another method to pass values from the game screen to the question screen.
based on some criteria. Where does your global Index come from. At the moment it always appears to be 1 . (perhaps based on which cell was touched in a previous screen) To get that information, you need a TinyDB or use another method to pass values from the game screen to the question screen.
Does that work?
Would the TInyDB be placed on both screen 2 (game board) and screen 3 (questions)? I’m currently watching some youtube videos on how to use them. It’s just difficult to apply it to my app.
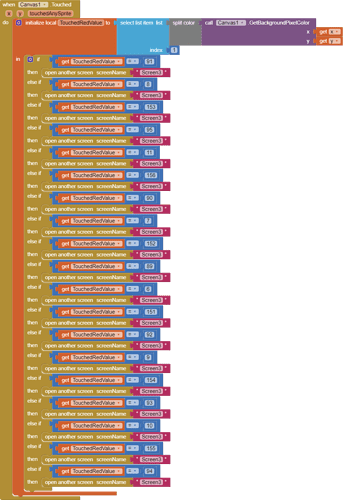
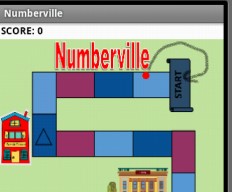
This is what my screen 2 looks like right now.
Do I need to add something to the if statements to specify which question is opened?
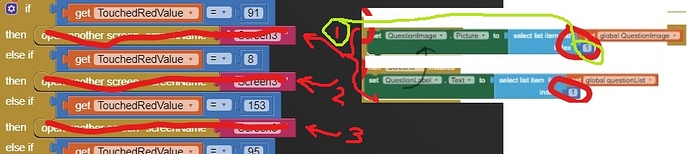
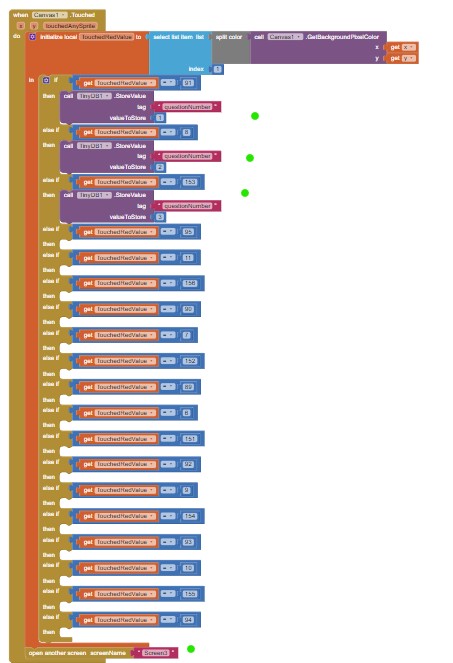
Yes. I don't know exactly but it appears that when your TouchedRedValue is 91, then the Index on Screen3 should be 1; when it is 8, then the Index on Screen3 should be 2; etc.
When TouchedRedValue is a value, you should pass a corresponding question value (index) to Screen3 using a TinyDB to specify which question is opened. Yes, place a TinyDB control on both Screen2 and Screen3 (the control instances share information).
Try some blocks; you are making progress. ![]()
If you use virtual screens, and have the information you place on Screen2 and Screen3 on just one screen (perhaps Screen2) you might find it is actually easier to code (see my earlier example); however you can do it this way and learn some useful skills.
When I try the first way you suggested, do I need to delete the global index to 1 block that I currently have on screen3?
I'm not sure, not having a copy of your total code. I expect you initially set the global index to 1 then change it when your TouchedRedValue on Screen2(???) is 91, when you need to set the Index to 1; when TRV is 8, then the Index should be 2; etc. to point to and select the appropriate question/answer pair.
There are several ways you could handle changing the question/answer on a single screen.... code like this might work
if you can understand my arrows.Then you will need to call  using the index with something like Index= 1,2,3 etc.
using the index with something like Index= 1,2,3 etc.
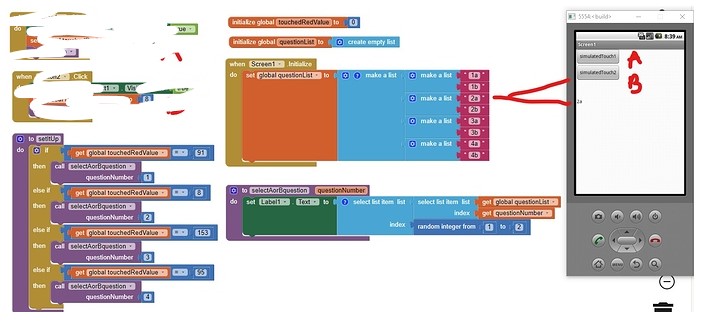
Maybe? Try some blocks ... it is getting late here and I am guessing at code. ![]()
I would do it something like this:
using a virtual screen as I demonstrated earlier.So as of right now, I have the three (Question, Picture, and Answer) lists on screen3. Do I need to have a copy of each on screen2 also?
Keep the Lists on Screen2 or Screen3 but probably not both! A developer can code copies on both. Why place copies on a Screen that is not needed?
Providing advice with minimal information available for your project is getting complicated and a guessing game Meghan. You do realize no one can see what you are doing unless you share all your Blocks with images or post a copy of your aia here in the forum. Sharing is the only way someone can look at ALL your logic and make meaningful suggestions. We want to help but we don't know what you are doing. Are you trying to use virtual screens now or using 3 or 2 screens or what?
Sharing helps! 
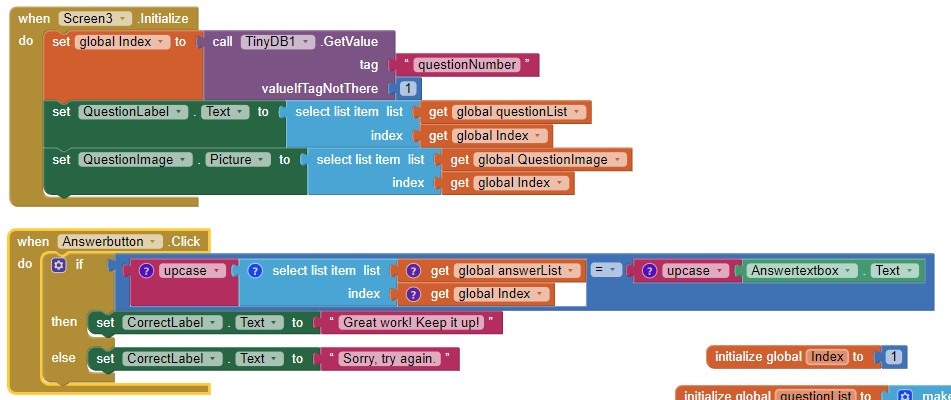
Try in Screen3
In Initialize, make these changes and in Answerbutton add the upcase so when someone answers false or False or FALSE the answer is always treated the same.
and in Screen2:
See the green dots, then finish making required changes.Numberville PartiallyFixed.aia (209.4 KB)
Does this help?
Regards,
Steve
Three VerticalArrangements simulate four different app ‘screens’ in this version of your Numberville app (see the attached aia).
I made small changes in how your app works.
- Added a Boolean variable touchSuccess to inhibit Canvas touches anywhere but in a cell to avoid a ‘screen’ change when touching outside of a cell.
- Since all the ‘answers’ (except the first (false)) require entering numbers, set the TextBox to use NumbersOnly (see Screen1.Initialize). This simplifies answer entry for the USER by only allowing numeric input. Changed the first question to read 'enter 0 for false and 1 for true and changed the correct answer from false to 0 . This works if all the answers are numerical values. If future questions are multiple choice, the choices would have to be numerals rather than A,B,C.
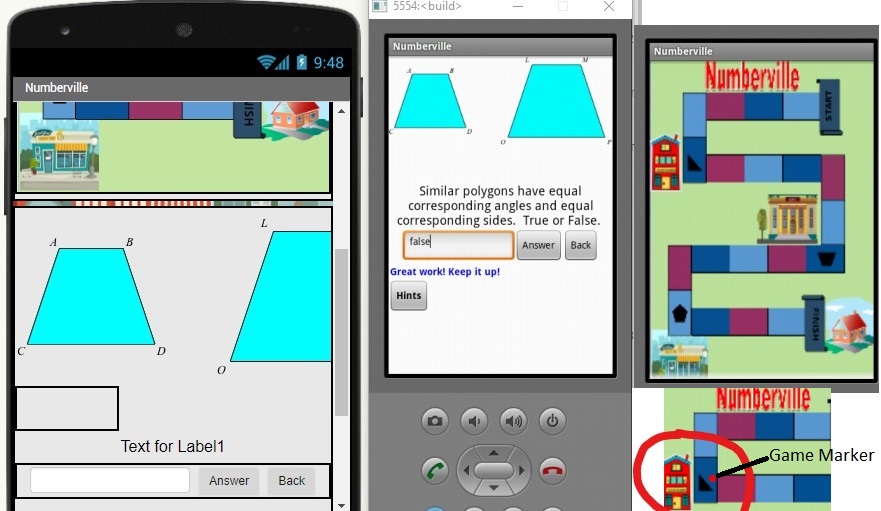
- Added a marker (a red ball) to show the current cell selected.
- Added a WebViewer.GoToUrl block with a ‘temporary’ url
Issues/ possible improvements to consider:
-
If the USER clicks on one of the black polygons (triangle, trapezium, pentagon) the USER is clicking on a BLACK color space. The app hasn’t any code to handle that. Either eliminate those black images from the cell or code the Touched event to provide a response when touching them.
-
Add a simple scoring mechanism. (Use the Blocks in the Answerbutton event handler to increment a counter when correct (subtract when wrong answer perhaps?)
-
Add sound.
-
Finish adding questions and answers.
-
Provide for alternative questions/answers
1 - Provide an alternate questionList, QuestionImage and answerList using Blocks
2 - Source the questionList, QuestionImage and answerList from a Google shared Spreadsheet.
3 - Provide alternate Lists using a TinyDB and code a mechanism to determine which list should be used, either by using a MENU or a random selection.
I think virtual ‘screen changes’ are smoother and faster than real Screen changes. What do you think?
When working with the Designer, tick the box Display hidden components in Viewer so you can
view all the virtual screens. Also set Screen1 Property to Scrollable (at least while you are developing) so you can view all the virtual screens in the Designer.
Good luck with this interesting Project whether you choose to use virtual screens or real Screens as you continue. Keep exploring.
Regards,
Steve
NumbervilleVirtualScreens.aia (209.4 KB)
Thank you so much for you help! I love the suggestions, thank you!
So I decided to try to make a virtual screen for the questions, but now its not doing what I anticipated. Would someone be able to take a look and tell me what I need to do to fix it?
Also, I was trying to do a score and I couldn’t get that to work either.
Numberville (1).aia (657.1 KB)

Did you post the aia you intended? The Project just posted does not contain a single virtual screen! It contains four Screens (1,2,4 and 5). See Building Apps with Many Screens , it’s about virtual screens. It is possible the file you sent was corrupted; it loaded but is missing large sections of your Project
Did you look closely at the example using virtual screens posted two days ago titled NumbervilleVirtualScreens? Load the aia and consider modifying it; the example might save some time if use that example as the basis for your app and start again or post the correct aia since you ‘decided to try to make a virtual screen for the questions’ but that did not appear to be in the aia you sent.
The blocks you used to ’ trying to do a score and I couldn’t get that to work either’ don’t exist.
‘what I need to do to fix it?’ Try again and post the correct aia. Create an image of the blocks you used to to create a scoring feature and post that image too.
Numberville1(fixed).aia (568.9 KB)
Well, the score feature worked for about a minute. Now I keep getting an error message.
So, do you want to give up? What were you doing when the score feature failed? An error message; did it say to give up or what? You didn't tell us. Do you want more advice? If so, it means sharing information I would expect.
Here are two guesses (you don't have to score them):
-
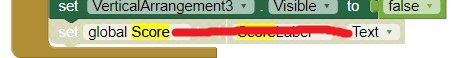
 Remove these blocks, they are the culprit for one error message I saw. Removing 'fixed' the issue.
Remove these blocks, they are the culprit for one error message I saw. Removing 'fixed' the issue. -
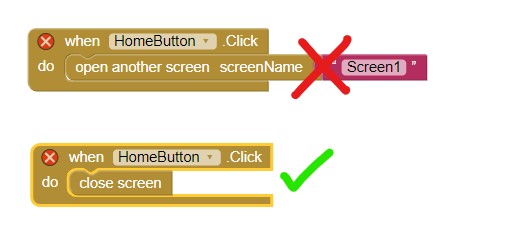
Virtual Screens but a second real Screen. OK. On Screen2 you have this disastrous code.

When a developer does x , he/she creates a memory leak by re-opening Screen1. This creates an additional instance of Screen1 in memory every time it is done. Do this often enough and the app will crash the device. Instead code this like the check mark; close screen closes the current Screen gracefully and returns to Screen1.
Fix these two issues and the app might work as you intended.
Oh, sorry, one more issue:
 Move the location of the game piece to anywhere other than on the first cell or any cell. Starting at the first cell causes issues. Since you now have the 'capability' of restarting the game, you also need to re-position the red ball and reset Score to 0 with code. This issue arises because you added the ability to re-start the game.
Move the location of the game piece to anywhere other than on the first cell or any cell. Starting at the first cell causes issues. Since you now have the 'capability' of restarting the game, you also need to re-position the red ball and reset Score to 0 with code. This issue arises because you added the ability to re-start the game.
Of concern, but not necessarily a fatal issue is
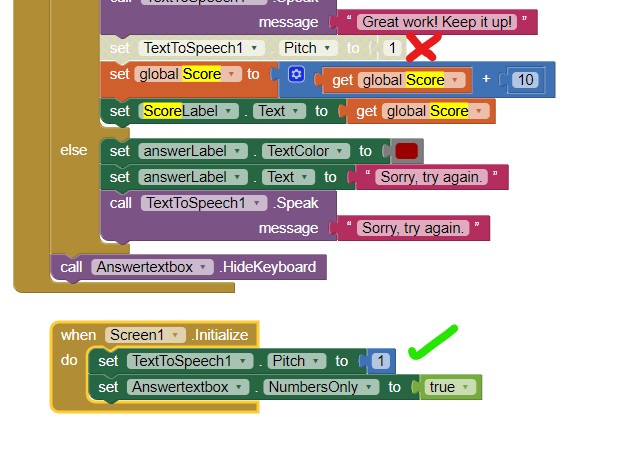
 . You might want to change the TTS pitch Block location.
. You might want to change the TTS pitch Block location.
Pitch sets the speech pitch for the TextToSpeech. The values should be between 0 and 2 where lower values lower the tone of synthesized voice and greater values raise it.
The default value is 1.0 for normal pitch.
Change pitch possibly by placing the block in the Screen1.Initialize , then pitch is called once. Calling pitch in Answerbutton.Click attempts to change the pitch to normal pitch each time the Button is clicked un-necessarily using system resources.
TTS and Scoring are nice additions as are the instructions. Be aware, making changes in your app may have consequences you do not expect, even small changes. Be prepared to debug. (For instance, while your basic scoring works, a clever student can re-answer a previous cell question and get additional points. ![]() Debugging is just part of the development process. A developer can not anticipate everything.
Debugging is just part of the development process. A developer can not anticipate everything.
Good luck.
Thank you for you help! It is working now! I am wanting to use my app in multiple classrooms within the next months. Would the app work on tablets, or how could I make the app accessible to all of our students?
Wonderful Meghan! ![]() Very glad you got your app working satisfactorily.
Very glad you got your app working satisfactorily.
Yes, the app will work on tablets. I tested on a tablet, the emulator and a small cell phone. It seems to work well on all. The 'secret' is to set ScreenSizing to Responsive (which is already part of your code).
How to distribute to your students
Here are three ways:
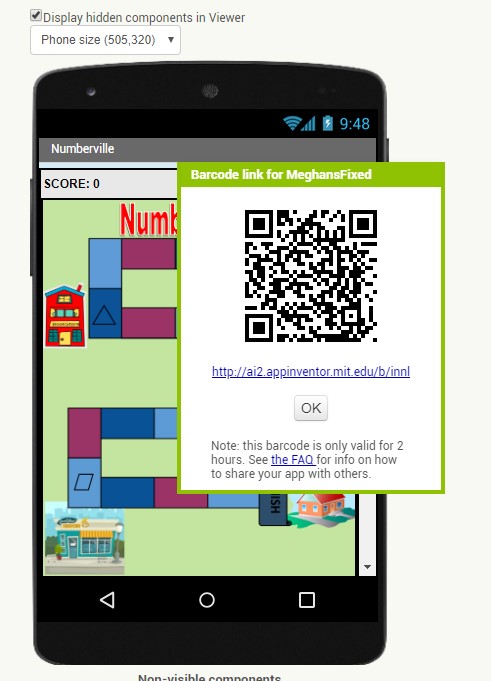
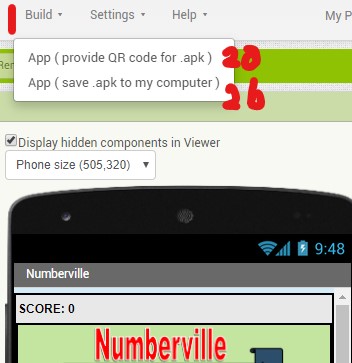
- 1 - Build the app apk file using option market 2a. ( Step 1, then 2a)

Doing that provides a QR code that can be scanned with a student's Android device. This provides a one time QR code that will work for two hours only.
Let your students scan your computer screen and the app will load on their device (remember, Androids only, ios is not possible yet).
-
2- Build the app apk file using option market 2b above . ( Step 1, then 2b) . This option will download the app apk file to your PCs download folder.
-
3)- Publish your app to the GooglePlay store and the student's can download Numberville from there. Uploading Your Apps to Google Play
-
There are other, more complex ways to get the apk on to an Android. This link explains how Share an App. The recommendation to send an apk as an attachment to an eMail and have the recipient does not work if using gMail since Google initiated greater security protocols last year. Some alternatives are discussed for installing an apk on an Android in the link. And here is advice from Google.
Try the first method with a 'guinea pig' and see how it works for the student or teacher you share with.
-Steve
A post was split to a new topic: Is there a way to choose specifically where our button will be located?
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.