Amazing job!
Congratulations!
Version 1.1
There are 3 new function blocks added with the ability to change the notification icon.
-
Call Function
-
Invokes any function which was registered using the
CreateFunctionblock
-
-
Logs
-
Shows the logs of the extension which will help to locate errors and solving problems. Just the log of the extension will be saved.

-
-
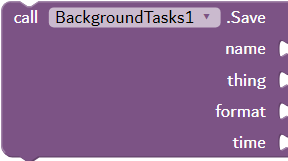
Save variable
-
Saves the value to a new variable, things like joining text and values can be done. This can be also used to run Java code. The variables can be accessed through
saves/<NAME>assaves/MyData.
-
-
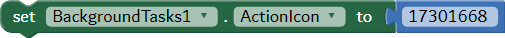
Action Icon
-
Sets the action icon of the notification when the app is running in the background. Notifications for Android versions of 7 and below will not be shown. Refer to this link to find all the icon codes in numbers: Android- Icon codes.

-
Thanks for the 27 likes which shows how useful the extension is to people  . I have updated the first post with the documentation and new version
. I have updated the first post with the documentation and new version :)
This example shows how to use the newly added features of the extension.
Our goal
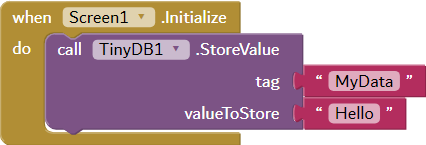
First, when the Screen initializes we will store data with a tag to Tiny DB with the value Hello. Here we need to get the value from the Tiny DB with the tag and store the value somewhere. Then we are going to append the value <space>World. At last, we will be showing it in a notification. To do this we will be doing this:

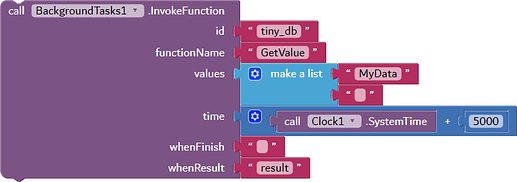
We will use the InvokeFunction block to get the value from the Tiny DB. If you want to store the result then type the variable name you want to save in the whenResult value. Now will have the value stored when tested. The data can be accessed like [data/<NAME>]. [data/result] in our case as the value is stored to variable result. (Make sure you have created a Tiny DB with the name tiny_db)
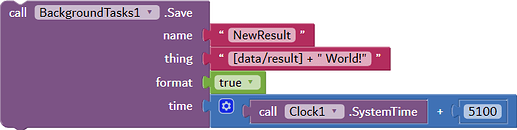
After that, we will use Save block to store a new value. Here set the format value to true if you're using ant variable values. [data/result] means Hello here and the plus operator appends the values. So we will use [data/result] + " World!" which will get formated to "hello" + " world" and which finally will be interpreted to Hello World and will be saved in variables as the name of NewResult these values can be accessed through saves/<NAME>. saves/NewResult in our case.
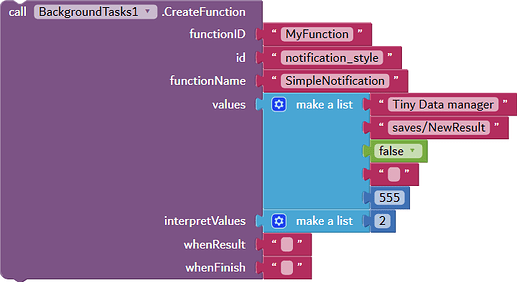
Next using the notification style extension we will create a function called MyFunction and show a simple notification. The notification subtitle will contain the interpreted value which is Hello World. Make sure you mentioned the index in interpretValues list which value you want to interpret.
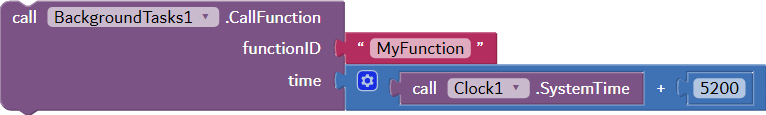
At last, we will call the function using the CallFunction block.
And here is the result. If you get a blank value then try adjusting the timing.
NotificationTest.aia (406.1 KB)
How may make Repeat function on setTime start and end.
tillTime: what is the time format?
show log
The function may not exist: notifier
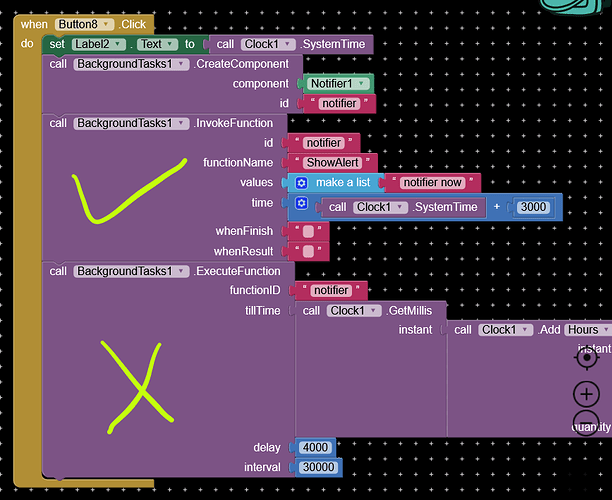
You remove the ExecuteFunction block. ExecuteFunction should be only used for components on CreateFunction block.
it will only run once, but how to repeat any times ,?)
You use CreateComponent and then use ExecuteFunction.
thank, work, need testing few days)
Let me know if you find any issues or difficulties 
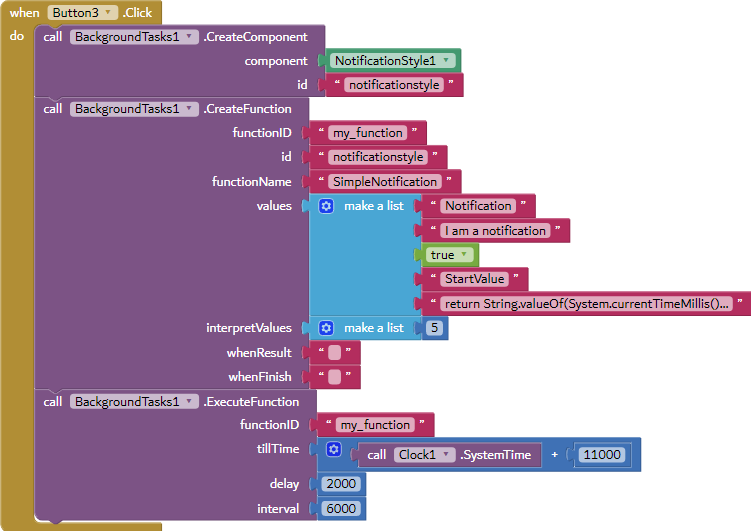
I made a demo project which shows the notification twice in the Background. This can be extended or the times can be changed by increasing the tillTime value:
return String.valueOf(System.currentTimeMillis()).substring(8, 12);
The above code is in the fifth index in the values list. This will be interpreted and we get a random number. This is to show two different notification.
(Tested on Emulator running Android 7 and Android 10 Samsung)
NotificationRepeat1.aia (404.2 KB)
thank you very much
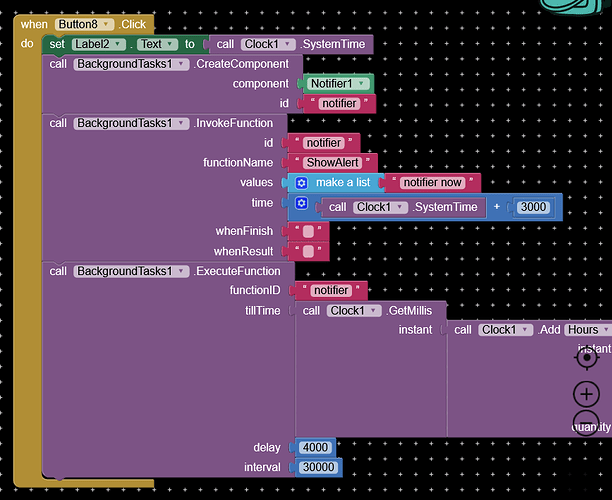
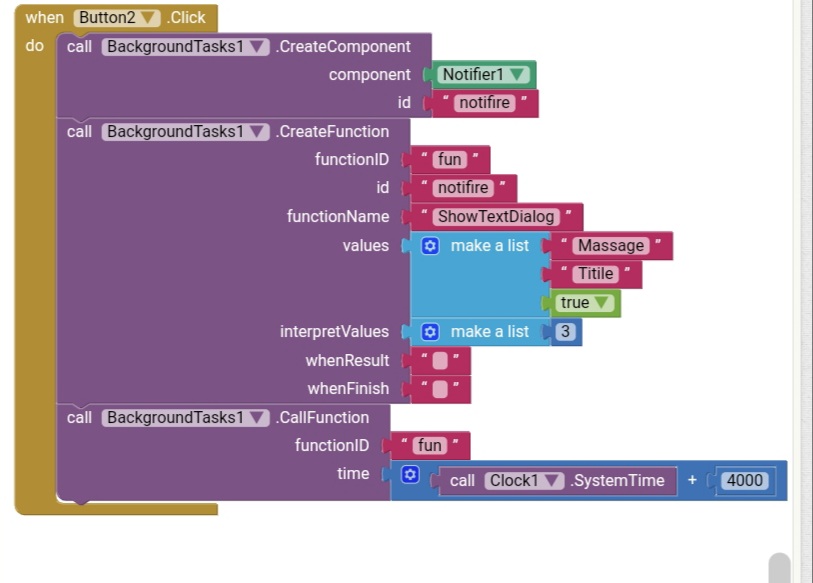
hello iam trying ro learn the extension i made this to show dialog notifire but not working can help me
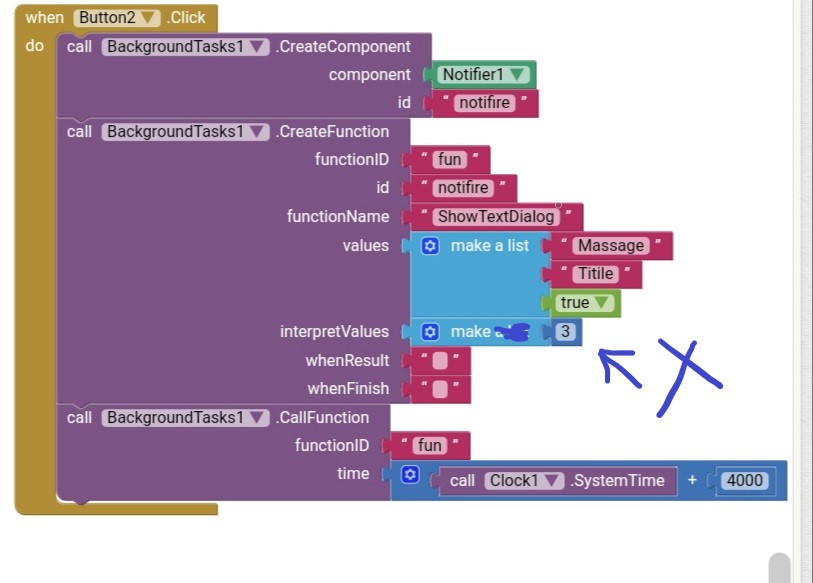
Welcome, remove this list and set an empty list here. You should only put an index when the value needs to be interpreted. Everything else is fine.
I don't think showing a dialog in the Background will work. I will look into it. The app produces error which is logged. This is the issue with the UI components mostly.
Really after seeing this extension, I can't control myself to don't did nice reply.
Is this working with Kodular also????
No, this extension doesn't support Kodular.
Hii @Kumaraswamy Nice extension
I want to run firebase in background and want tag and value after the data changed and show tag and value in notification same as notification from firebase
Is this possibe ?
it is a dream 
Wow that is the Best Extension 


Currently events are not supported but maybe added later