This is on another level. I dont understand nothing. I am not on that level
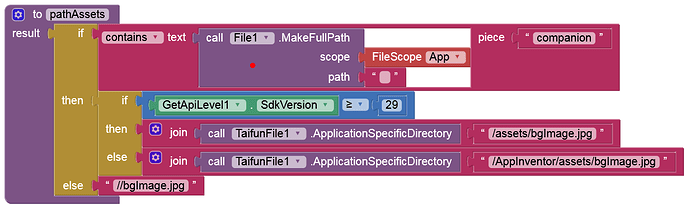
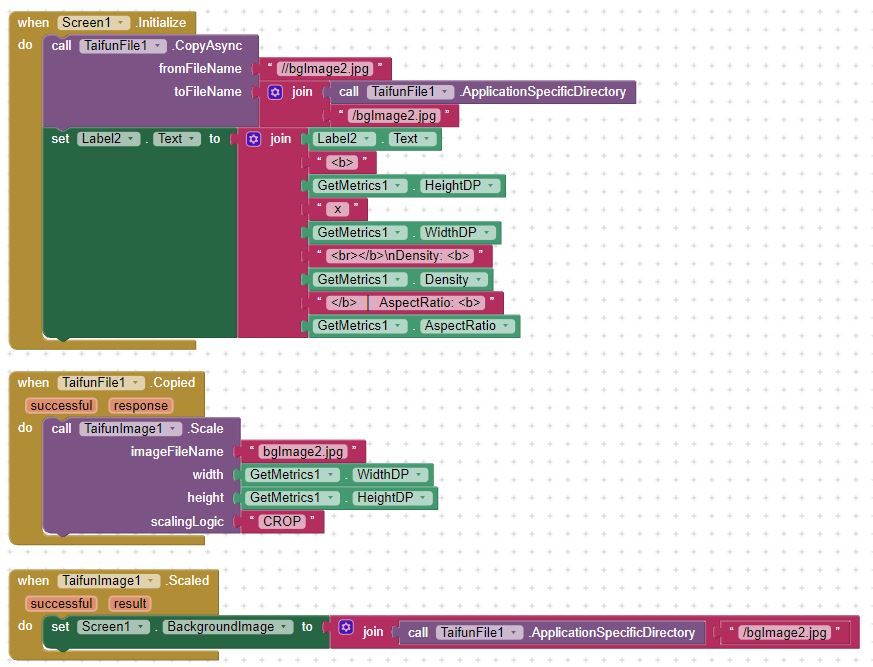
Where is your problem? The bgImage.jpg is copied from the assets to the ASD and then adjusted to the needed dimensions. That's all.
(Because you cannot write to the assets - assets are read only).
what is that on top if > 29??
This is only needed for Companion (for testing purposes).
As soon as @Taifun has adjusted his extension (TaifunFile) accordingly, this is no longer needed:
aha..ok I was just searching where to find block GetApiLevel
now I am redrawing yout program to see how will works
where I find GetMetrics1?
Ok, since you're new to the community, here is the aia:
bgImageScaled2.aia (142.5 KB)
I changed the bgImage to bgImage2.jpg:
Nice work...Thankyou for your help...I have been searching for the solution for a long time
I now updated the file extension accordingly... the new version of the file extension is available in the Download section here App Inventor Extensions: File | Pura Vida Apps
here are the updated blocks for this example
bgImageScaled3.aia (145.5 KB)
Taifun
read the documentation of the Scale method from the image extension App Inventor Extensions: Image | Pura Vida Apps
there are also other methods available...
Scale a jpg image file in the ASD - application specific directory.
The parameter scalingLogic expects the value FIT or CROP. CROP keeps the aspect ratio, resulting either in the width or the height of the source image being cropped.
Taifun
I want to keep ratio but not to crop
How to do?
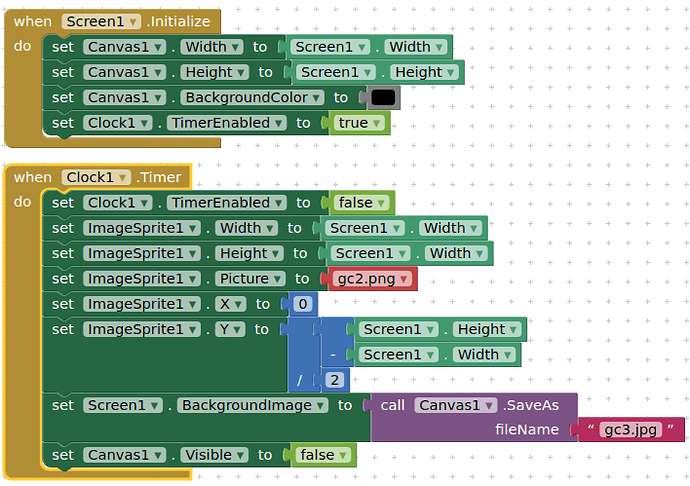
try an image component
set width to fill parent and height to automatic...

Taifun
PS: please try something yourself, see also https://puravidaapps.com/learn.php
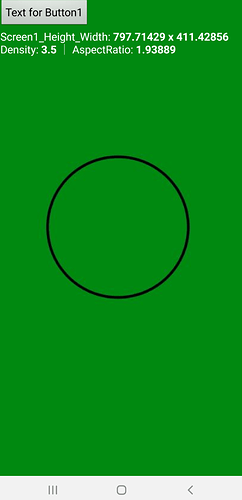
I want to have image on background, because I have buttons and textboxes on it.
I just want that image on background is not distored, that keep tis ratio
try the Resize method from the image extension...
Taifun