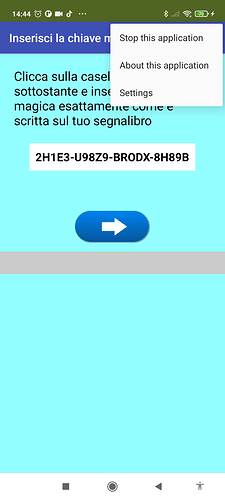
Hello guys, I wanto to understand if is possible (and how) set the settings menu that should be accessed from the menu of the app as shown in the next image captured on my smartphone:
OK, there are a couple of alternatives to make a functionally equivalent menu but there is no way to access the app menu. I found the way to access the about (it is a screen property) but not the settings menu.
Well, in practice one of the 2 suggestions requires to structure the application to don't use multiple screens, instead it uses multiple VerticalArrangements making only one of them visible at the time. Seems to me that making visible one of them enables also all the components inside and global variable management is simpler than using multiple screens (no TinyDB required). Do you see any disadvantage using VerticalArrangements instead of screens?
for me, only advantages....
Note that the settings entry in the app comes from the companion functionality. When you compile the app, that menu item won't be present. It's sort of a hack specifically for the companion's UI so that we can provide the mechanism on the main screen to adjust the rendezvous settings. We had a summer project to implement menu functionality for App Inventor. There are some issues that need to be resolved before it can be put into production though.
Thanks, I supposed it was something provided as the About, I am using with the companion and I did not build the app yet. But I need a settings menu for the app so anyway I have to implement it. At the moment it has 5 screens but it is not a big effort to convert to use just one screen and 5 "main" VerticalArrangements, I almost completed everything else, I just need the about popup and settings menu so I could complete the app as is and then convert to use the VerticalArrangements.