Humm, okay, sorry for the confusion, it was just a suggestion. Maybe some people would want to build APKs themselves from the AAB, so maybe providing a tool could help.
But you are right, it can bring complexity and confusion to users who are not familiar with that, and coming down with lots of questions like “why do I get the parsing package error” or things like that.
Sorry if i caused confusion with my questions. I was asking those to understand how AAB works and what it does and what it would bring to App Inventor when implemented.
At least in the documentation you will have to explain what it does and how it works like i commented below.
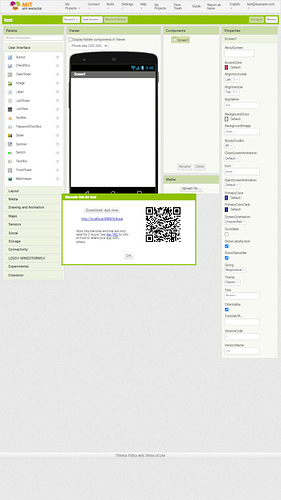
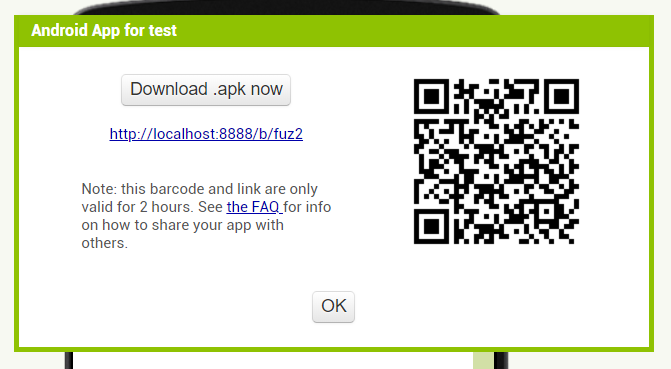
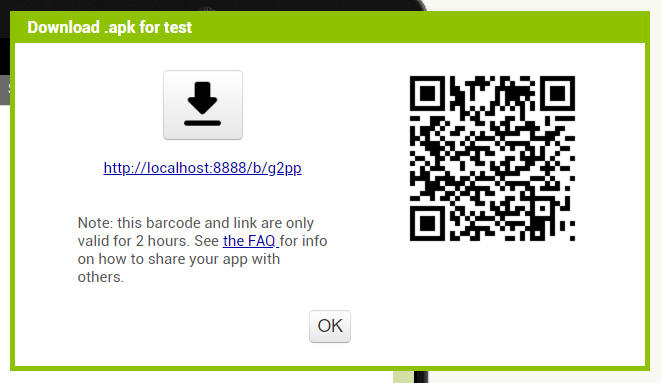
I’ve just run some tests after applying Evan and Beka’s suggestions for the dialog to avoid banner-blindness. I personally really like this layout:

The “Download” button gains importance, right above the link in case someone shares a screenshot of the dialog to a partner. The QR/barcode image goes to the right, but gets its own space, by moving the “warning” label right below to the link with a bit of upper margin. The warning label has been changed from “this barcode is only…” to “this barcode and link are only…” to also mention that both link and QR code expire.
I have considered adding a separator between both sides, but I felt like it was de-linking the warning label to the barcode, like if it were not related to that.
Also, with this layout the dialog is much more balanced when talking about width-height ratio, as the other alternative was quite taller.
Looks great!
How does it look on a mobile device?
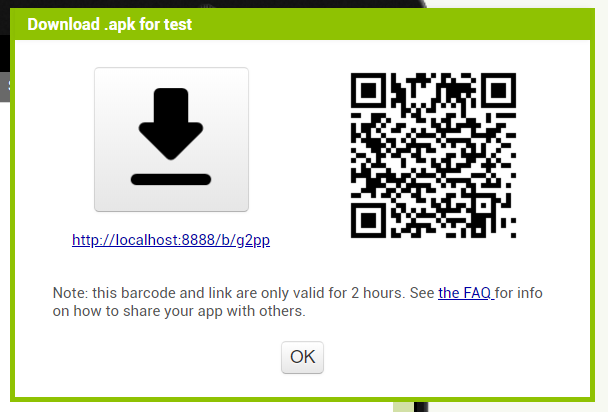
It fits great, looks like this:
Sorry for the bad quality, I used the phone preview in Chrome Devtools 
This is really looking nice. Good job. ![]()
One minor suggestion, rather than having “Download .apk now” as the button text, make the button have an image of a big download icon, such as the Cloud Download icon from https://material-ui.com/components/material-icons/ and have the title of the button be the download message (for accessibility). This way we can scale the download button to be the same size as the QR code so it gets equal visual weight.
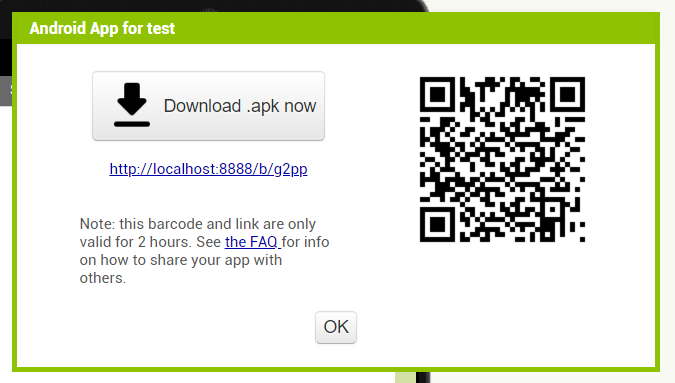
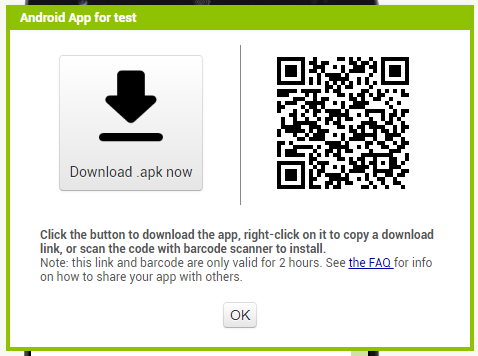
I’ve run a few tests with an icon in the button, and this may be the one that I like more:

The button gains attention thanks to the icon, and it is not as big to “saturate” the interface. Also, it has text, which makes it easier for the user to know what they are downloading, rather than having to wait for the title to appear. See also the title changed from “Download .apk for $appName” to “Android App for $appName”.
There’s also an alternative layout below with a vertical alignment inside the button.
Click to show alternative layouts
I have tried to set a button with the same height as the QR code, but it feels like the QR code has more importance because it has more black area than the button, so it seems like the button is just a static icon, that users have to click the link to download.
All layouts without the text in button have the HTML attribute title="Download .apk now" that appears when hovering, but I felt like it was not intuitive for mobile devices
-
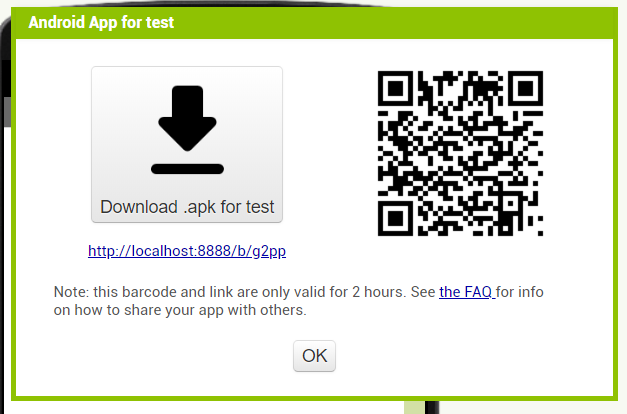
Text below in big button|Warning in container panel|Updated title
This one seems to be fine, but I personally preferred the horizontal layout rather than the vertical one

-
No text in small button|Warning in left panel|Original title
This one seems to have a too-small button

-
No text in big button|Warning in container panel|Original title
This one seems like the button is static, just a plain icon, that users have to click the link to download the app. It seems like the link gains more attention for being blue, and the download button pointing there

Since the button and the link effectively serve the same purpose, couldn’t we just combine them? For example, if the button were actually an <a> tag styled to look like a button, you’d still get all of the benefit of the link (shift+click to open, right click to copy the URL, etc.) without needing to have two elements that duplicate the interaction?
Right now my preference visually is for the button with the icon and text arranged vertically. Possibly add a vertical bar as a divider between the button and QR code with the text or vertically centered, and under the QR code add the text “Scan with barcode scanner to install” underneath to mirror the download text.
I’m dropping here the latest layout:

Now, both button and image have the same dimensions. Well, the same “visible” dimensions because the image actually has a big white area around it. 
There is also a vertical thin line as a separator between the download button and the barcode download link.
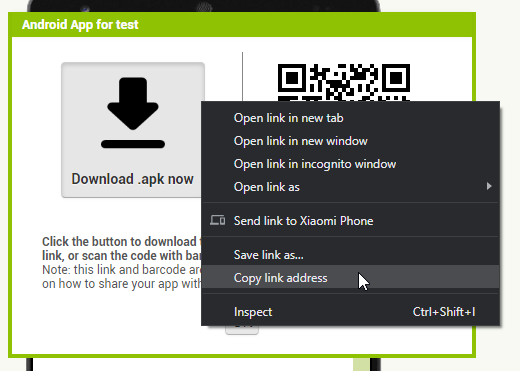
Also, now there is no <button> element. Instead, it is an anchor <a> tag with the same styles as a button, so you can actually right-click the fake button to get a download link:

As it can be seen as well, there is no link. Instead, users should get this link by using the right-click (or long-click in mobile devices), as it is easier for someone to get a text link rather than an image with a link which they cannot copy-paste into the browser. Moreover, now the layout gets more symmetric as there are the same elements on both sides.
And finally, the “warning” label gets updated by adding bold text with information on how to use the dialog.
It seems like some predictions went true 
Hi! It's been a while, but I have some updates on this project. 
I got a working version of AAB support in MIT App Inventor 2.
During these past weeks, I worked in unifying both current export options and then researched the procedure to build an AAB. After some versions and commits, this branch, forked from MIT sources, is capable of building these Android App Bundles.
You can find some Pull Requests with changes of the project on that same fork.
You can go to this test server I just set-up to test by yourselves the AAB export feature. Just click in "Export", and the Android App Bundle choice:
https://aab.appinventor.barreiro.xyz
Disclaimer
It has a very cheap buildserver, so please don't force it too much. 
Android App Bundles work in a different way than normal APK. It basically changes how an MIT App Inventor project is distributed through Google Play Store. I have written this little developer document explaining how to work with Android App Bundles in MIT AI2:
I strongly encourage to read it so you can get more relevant info about AAB as an App Developer, specifically regarding signing both AAB and generated APKs with App Signing.
In addition, I will also make a tutorial for MIT Reference, so everybody can see with all details how to upload an AAB to Play Store using MIT App Inventor.
I would really like to know all your thoughts on this and get some input. If you encounter any issues when using it, some usability changes, questions about using AAB, possible concerns, etc.
Thanks!
thank you for the great work i've been waiting for such a great achievement
i have a question
can i apply those changes here https://github.com/barreeeiroo/appinventor-sources/tree/gsoc20/build-aab i my source ?
or it still under testing ?
so after testing it i faced a problem
with empty project the app built successfully
but with my other projects i got this error in aapt2 link step
error: unexpected element <permission> found in <manifest><application>
how to fix this ?
Can you please send the AIA?
fixed i was adding as a child of the <application> element while it needs to be a child of the root <manifest>
but im now facing another problem
look
[BT:0.15.0] Error: Files under dex/ must have .dex extension, found 'dex/module-info.class'.
com.android.tools.build.bundletool.model.exceptions.BundleFileTypesException$InvalidFileExtensionInDirectoryException: Files under dex/ must have .dex extension, found 'dex/module-info.class'.
at com.android.tools.build.bundletool.validation.BundleFilesValidator.validateModuleFile(BundleFilesValidator.java:76)
at com.android.tools.build.bundletool.validation.ValidatorRunner.validateBundleModulesUsingSubValidator(ValidatorRunner.java:81)
at com.android.tools.build.bundletool.validation.ValidatorRunner.lambda$validateBundleModules$4(ValidatorRunner.java:64)
at com.google.common.collect.ImmutableList.forEach(ImmutableList.java:406)
at com.android.tools.build.bundletool.validation.ValidatorRunner.validateBundleModules(ValidatorRunner.java:63)
at com.android.tools.build.bundletool.validation.BundleModulesValidator.validate(BundleModulesValidator.java:82)
at com.android.tools.build.bundletool.commands.BuildBundleCommand.execute(BuildBundleCommand.java:217)
at com.android.tools.build.bundletool.BundleToolMain.main(BundleToolMain.java:71)
at com.android.tools.build.bundletool.BundleToolMain.main(BundleToolMain.java:47)
Jul 10, 2020 7:17:48 PM com.google.appinventor.buildserver.BuildServer buildAre you using the raw branch of AAB, or have you added some extra modifications...?