It looks simple but I don't know what to do
for example I do not know what to attach the block above
It looks simple but I don't know what to do
for example I do not know what to attach the block above
You make the webviewstring 
hi
with this block i think i have made the string i need to give to the script it expects
Are you using the webviewstring Changed event block and checking the value? The html file should load the webviewstring with data if the data changes. The html file will not actually display anything, if I remember correctly.
I use it for a while but it does not work
I added this in the script
document.write(wvstr) ;
t allows me to check what it receives and I can see the email, the pass etc...
These might help:
especially this:
David East makes it all look so easy !!! 
not that much 
Well, that is how you do it, and that is what is in my example.....
for now I am going back to his first tutorial i create an index.html file, I added a child node in the database that I reinitialized and nothing happens when I type the text in the child node as he do it
OK I have it working from David's example (it has gone a little out of date....)
html file (you need all three js libraries, and I believe they need to match):
<!DOCTYPE html>
<html>
<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
<head>
<title>FB Changes</title>
<script src="https://www.gstatic.com/firebasejs/8.3.1/firebase-app.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.3.1/firebase-auth.js"></script>
<script src="https://www.gstatic.com/firebasejs/8.3.1/firebase-database.js"></script>
</head>
<body>
<pre id = "object"></pre>
</body>
<script src = "app.js"></script>
</html>
app.js (put in your own firebase config data!!)
( function() {
// Your web app's Firebase configuration
const config = {
apiKey: "AIzaSpTpXSV4",
authDomain: "ao.firebaseapp.com",
databaseURL: "https://ao.firebaseio.com",
projectId: "ao",
storageBucket: "ao.appspot.com",
messagingSenderId: "6791398",
appId: "1:6799911313b3d15e3f11bb287"
};
// Initialize Firebase
firebase.initializeApp(config);
const preObject = document.getElementById("object");
const dbRefObject = firebase.database().ref().child("object");
dbRefObject.on('value', snap => {
preObject.innerText = JSON.stringify(snap.val(), null, 3);
});
}());
Oh, and make sure that your rules for "object" are read/write:
"object": {
".read": true,
".write": true
},
*object" is created in the root of the database
I loaded the html file and the script in the assets folder and now the modifications in the database made at the object level are visible in the webviewver 
when I add another node it is not visible in the web viewer
I have several questions for example can I replace object by my project bucket?
I know that I will have to go back to securing the database but for now I will leave the rules on true to try to recreate the equivalent of the datachanged block which allowed me to update my database in real time
Yes, when you set the dbRefObject
var dbRefObject = firebase.database().ref().child("firstNode/secondNode/thirdnode");
If you look at my example again, you will see how I check the onAuthStateChanged event (is a user signed in?)
can I replace object by my project bucket?
I thought I could write this
const dbRefObject = firebase.database().ref().child("my project bucket");
which would allow me to have the tag which is modified
what troubles me is that we have object in the html file and object in the app.js file are they the same?
I must admit that I approach with great difficulty all this part of the
You have to start from the root, because by using html, it has no knowledge of where you are in the tree.
Staying with David's example:
var dbRefObject = firebase.database().ref().child("object");
so if your base project bucket is called AI2
var dbRefObject = firebase.database().ref().child("AI2");
if you have a node below this AI2 > myproject
var dbRefObject = firebase.database().ref().child("AI2/myproject");
and yes, you will need to edit your html file accordingly. This is why, in my example, everything is fed by the contents of the webviewstring, in order to be able to change things in the app, whilst leaving the html file alone.
Hello
Do I have to make a list of top level nodes under my bucket (this is the tag I need) and apply child events?
Show what you mean ?
for the moment I recover in the webviever all the data
I see all the modifications, addition, deletion, update, but it concerns all of my object (project bucket) even when i use a path in the child object
That is not my experience....
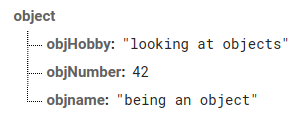
Here is my "object" node

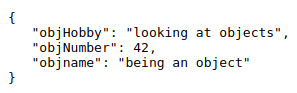
If I set the child to "object" like this
const dbRefObject = firebase.database().ref().child("object");
then the html returns:

If I set the child to "object/objNumber" like this
const dbRefObject = firebase.database().ref().child("object/objNumber");
then the html returns:

You never show me anything you are doing, I just have to guess, I beleive I have explained this enough...
You never show me anything you are doing, I just have to guess, I beleive I have explained this enough...
All I can show is the structure of a database that is probably poorly designed because for the rest I owe it either to a certain METRIC RAT or to you who are showing a lot of patience.