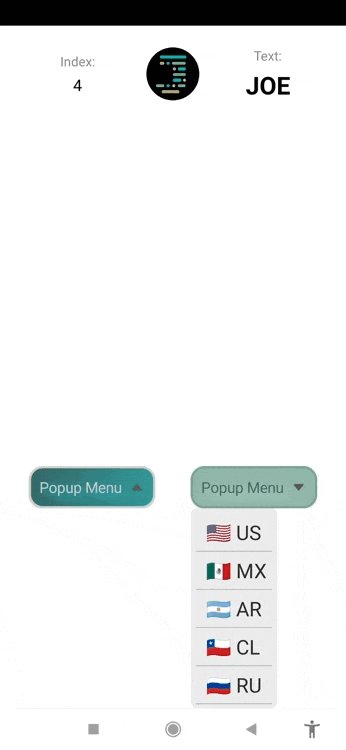
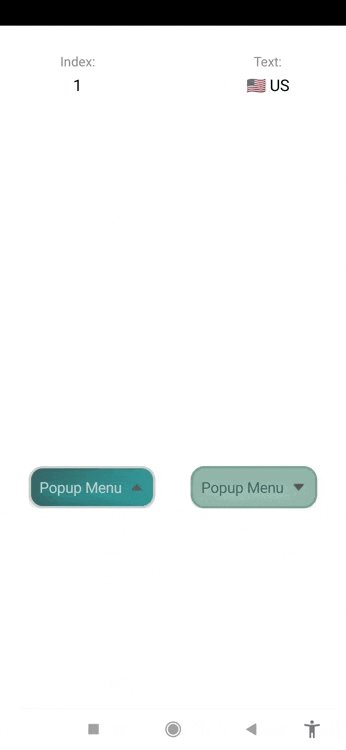
Popup menu anchored to a button. It can include text options, icons from the application's "Assets", HTML text, change the menu radius, background color and the separator line between items.

Function
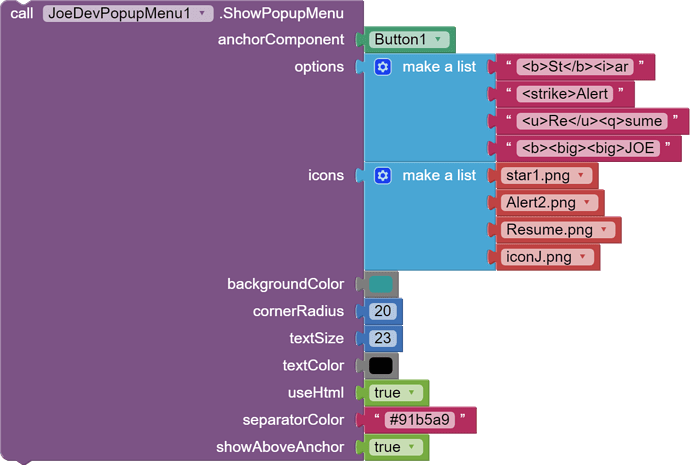
ShowPopupMenu
- anchorComponent: Button where the menu will be anchored.
- options: List of text options to display in the menu.
- icons: List of icons from
Assets. If the list of icons is smaller than the list of options, the first icon is reused. - backgroundColor: Background color of the menu, which accepts both hexadecimal and
intformats. - cornerRadius: Radius of the corners of the menu.
- textSize: Text size.
- textColor: Text color, which also accepts hexadecimal or
intformats. - useHtml: Boolean indicating whether text options should be interpreted as HTML or not.
- separatorColor: Color of the separators between the options.
- showAboveAnchor: Boolean to determine whether the menu should appear above or below the anchored component.
Event
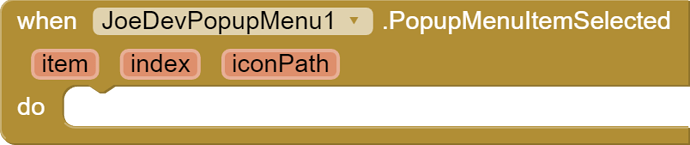
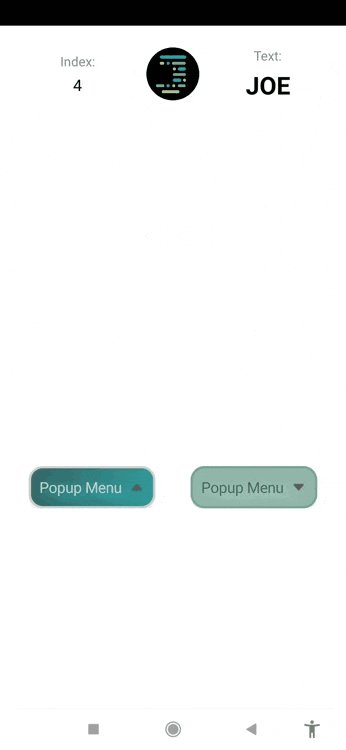
PopupMenuItemSelected
- Parámetros:
- item: Texto de la opción seleccionada.
- index: Indice de la opción seleccionada.
- iconPath: Ruta del icono asociado con la opción seleccionada, si hay uno disponible.
Extension:
joejsanz.joedevpopupmenu.aix (12.4 KB)
Thanks.