One more thing, shouldn't it be bidirectional or it is unidirectional only - from App Inventor to Fourm, or does it make sense to let user be seated at App Inventor Websit and you new feature will act as a fasade between user and communit forurm.
The system should also include a drop down containing similar issues, just like in Stack Overflow, they automatically detect whether similar questions were asked before. Also, there should also be a "How to ask a question" guideline, just like in this community.
I think after uploading the question, a better option would be to open it in a new tab where user can have control over complete UI provided by discourse
No, this post.
There should also be text stating "Have you read our guidelines?" before they post.
Thanks for sharing link
![]() will post an update UI in proposal. Thanks
will post an update UI in proposal. Thanks
hey @Peter,
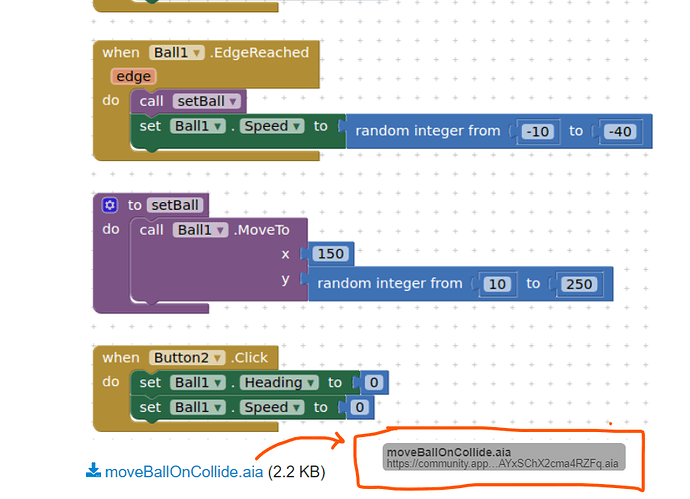
How i am currently thinking of adding unchive is by adding a link at the end of the question. for example
let's suppose the aia file attached will be at https://community.appinventor.mit.edu/somepath/project.aia then at the end of question I will put a link like this https://unchive.kodular.io/?url=https://community.appinventor.mit.edu/somepath/project.aia so when the user clicks on that link it will be redirected to unchive and project will be directly opened in unchive. and 1 more important thing is instead of unchive.kodular.io we might need to host our own instance since kodular is blocking aia files hosted on different origin (url),
does it sound good?
Thanks 
It might be better to just use a repo link to open the project in App Inventor instead.
PS: You can drag links to AIAs from this forum into your project list in App Inventor and it should load the project.
Didn't knew about dragging links. Thanks of letting us know 
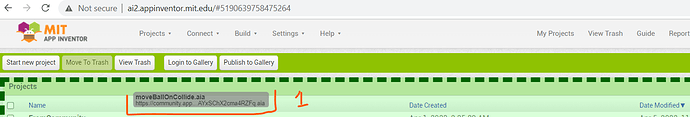
Drag this aia link from here
Edit: I deleted the earlier sequence since that was causing some unclarity about what is happening. Link is to be drop over project list,
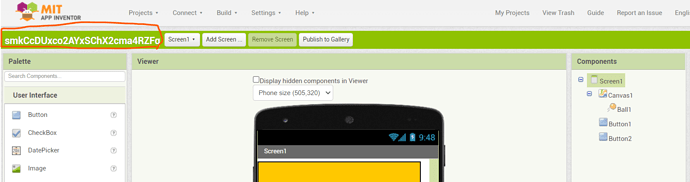
Then it get imported to the project space
Actually, I'm surprised what you did worked but maybe older me is smarter than I thought. There are 4 drop areas in App Inventor that have been implemented:
- Project list - Drag and drop AIA files to the project list to import them into your account. You can also drag URLs to AIAs on servers that allow CORS requests from ai2.appinventor.mit.edu (such as this community or GitHub Pages).
- Extensions panel - Import .aix extension files into the palette using the same technique (either file or CORS-friendly URL)
- Asset panel - Add assets to the project by dragging and dropping them from your file system (I think URLs may also work here)
- Blocks workspace - Drag and drop block code PNGs exported using the right click menu to add those blocks to the project.
In theory those streams shouldn't cross and say, App Inventor won't let you import a project as an asset using this technique, but IIRC I may have set it up so that it routes the import to the right spot (except dropping anything into the project list since a project isn't considered open at that point).
Yes, I did this way only, but once I was done with importing the project and want to share the screen, I mistakenly taken the image of droping the file in the imported project block area. Thanks
Idea is cool. But I'm not sure if allowing to create community posts directly in App Inventor builder is good for User Experience. Because you might need to create a full rich-editor like we have in Discourse. (Quoting another post, selecting category, inserting time, local and cloud drafts, using markdown etc.) So when users visit the community, they can see their posts looks exactly like what it looks on "Create community post" dialog on builder. Also, after creating the post, how users will read other replies? Will they need to visit the community?
So, instead of adding this feature to builder, I think this can be added to community directly with a Discourse plugin. (It can be also make things easier, maybe?) So you won't need to deal with creating a new account because both Discourse and App Inventor already manages your login credentials, you may just need to add a new endpoint on App Inventor side that returns projects with community login. (Of course, users will need to link their community accounts with builder accounts, as their email addresses may not be the same on both.)
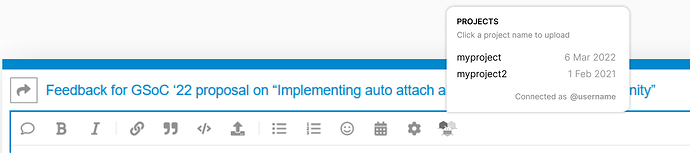
The plugin can add a new option to the editor toolbar for picking a project to send as attachment (and some categories can have enforcement like at least one project should be selected, etc.)
Example:
Hi thanks for having a look at proposal
In GWT there is already a class called HTMLEditor which allows markdown editing. link to it HtmlEditor
another one (official package) RichTextArea (GWT Javadoc)
As of now the idea is to provide a link to the question once the question is published.
I like the idea of the plugin but the biggest limitation is authentication using app inventor. I know a way to authenticate community account to app inventor but for vice versa i think it would take lot of server side work on app inventor and also need to ask powerusers about adding server side code.
by the way is the screenshot attached of real plugin or is it a mock?
It is just a mock-up 
Glitch.com used to have a feature that allowed anyone to ask for help on a piece of code. From my memory, as far I could remember, it worked by queuing up the "help request" to a public help queue where other users can choose to help them. This worked kind of like Google Doc's commenting system.
With regard to App Inventor, it could be implemented similarly, where the help requests go to the community instead. This would however require giving a view-only access to the project to the user helping them.
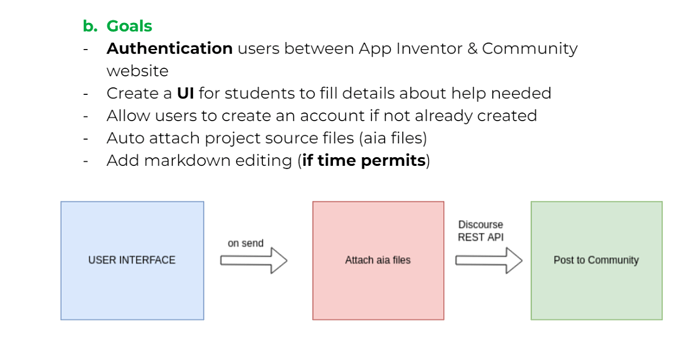
The following is a rough flow of how it could work:
- A user gets stuck with the implementation or usage of a component (blocks, for now; should it cover designer too? how?)
- The user selects the relevant blocks.
- The user right-clicks and selects "Get Help with Blocks"
- The user is presented a modal where he writes the description of the issue and other contextual information.
- Upon submitting, the user is redirect to the community with pre-filled post.
- The user confirms everything and finally post it.
- A community user (helper) opens the post.
- They decide to help them.
- They click on the "Help" button (a link to an API exposed by the AI backend)
- The aforementioned API gives the community user view-only access to the project.
- They work together to resolve the issues.
- The user, helper or a mod can close the help request thereafter, or it can be closed automatically after a few days like a week or so.
*Requires no hard integration with Discourse API nor does it require account linkage.
@pavi2410 if i don't forget then I read similar kind of thesis on MIT site, I forget the name of thesis but it has same functionality and core concepts which you are pointing in post.
Sorry for late reply.
I like this idea. but it would require a separate portal and won't have lot's of questions that are already asked by other users. I used glitch for a while but could not find option of help. I want to see it in action on glitch.
I guess they removed it. It was there when it was new.